| ひとくちにDTPと言っても、そのジャンルは多岐に渡り、また人それぞれ製作方法も違います。ここでは一般的によく使われているIllustrator、Photoshop、QuarkXPressの基本的な使い方から実践的な事まで幅広く紹介していきますが、これはあくまでも1つの方法として、プラスアルファーの知識として役立てていただければと思います。 |
 |
 |
福間 優子
YUKO FUKUMA
バンタンキャリアスクール
グラフィックデザイナー科卒業。
青山にある某デザイン事務所に勤務し、ファッション誌・情報誌・広告など多岐に渡り担当し、退職後独立。
|
|
|
|
 |
|
| ■
これってどうやるの?「その2_ 影の作り方(後半)」 |
|
 |
いよいよ2003年がスタートしました。昨年いろいろとご意見下さった方々、ありがとうございました。なるべくみなさんの要望に答えられるよう努力していきますので、今年も宜しくお願いします。
さて、2003年の第1回目はまた初心にかえり、「これってどうやるの?」シリーズをやっていきます。その1とその2では「影の作り方」を説明していきます。写真に影をつけると紙面が立体的になり、何となく雰囲気がでてきますよね。今回はポラロイド風に写真を並べた紙面をつくりながら、影の作り方をマスターしましょう。
※画像をクリックすると拡大されます。 |
|
 |
| 1. Quark上で影のデータを取り込む |
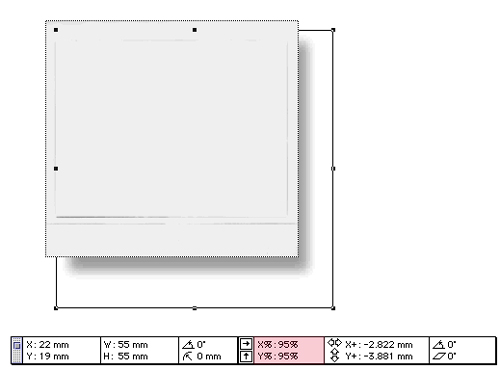
| (前半)で作った影をQuarkに取り込む。まずポラロイド画像の下に、影用の画像ボックスを少しずらした位置に作る。ここに影画像を取り込む。こうする事によって、ポラロイド写真が立体的に見えてくる。 |
 |

影は実寸よりも少し小さめにする。
|
|
|
| 2. 写真の大きさを決める |
| ポラロイド画像の上に、今度はセンターに写真用の画像ボックスをつくる。天地の幅は見た目でポラロイド写真に見えるように調整して決める。 |
 |

|
|
|
| 3. レイアウトする |
ポラロイドの枠、影、(3)の3つのボックスを選択して「コマンド+G」でグループ化する。
これを水平、垂直にコピーしていく。規則的にコピーする場合は「option+コマンド+D」で連続複製の機能を使う。コピーできたらセンターに文字をいれて、バランスを整える。 |
 |

連続複製の機能はグリットのレイアウトでよく使う。
作業時間の短縮になるので、便利な機能はどんどん覚えていこう。

|
|
|
|
|