| 3. メイン写真を配置する |
| 左ページの最後の1段分にメインとなる写真を配置する。まず画像ボックスを作り、「コマンド+E」で予めスキャニングしておいたキリヌキ画像をよびこむ。 |
 |
|


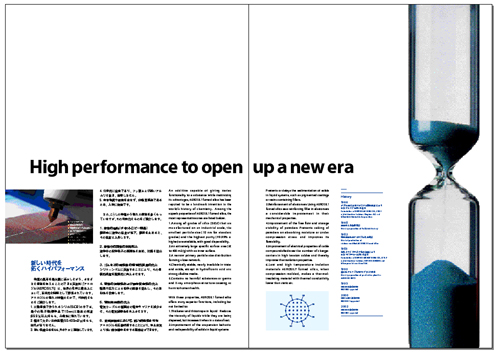
赤枠部分が本文一段分のスペース。
ここにメイン写真をいれる。
|
 |
|

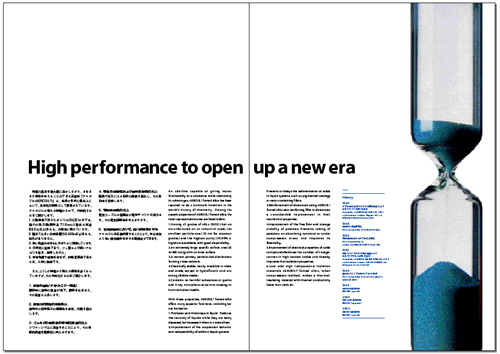
このように配置する。
写真は迫力を出すため、断ち落としで使用する。
|
|
|
| 4. 残りの写真を配置する |
| 残りのサブカットの写真1点とイラストを上手く配置していく。 |
 |
|

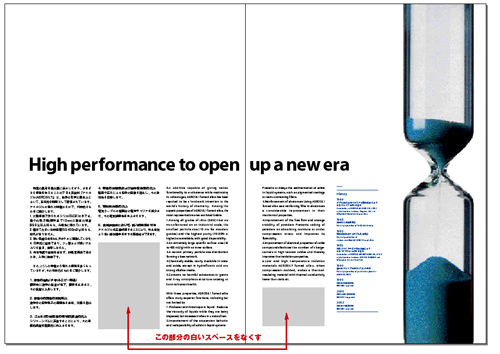
上の余白を生かすには、今できている下部分の白いスペースをなくした方が良いので、ここに上手く写真とイラストを入れる。
|
 |
|

バランスの良い所、意味合い的にあうかを考え、
このように配置した。
|
|
|
| 5. 微調整をしてできあがり |
| 最後に全体に微調整をしたらできあがり。 |
|
|
| 次回はBの見開きを作ります。。
|
|
余白を生かしたレイアウト(その2 Aのレイアウト)おわり
|
|
|
|