| 4.右ページの図をイラストレーターでつくる |
| 次に右ページを作る。この図は会社で取り扱っている商品を15色で色わけした物である。このように円に沿って均等に文字や図形を配置するには、イラストレーターのグラフツールを使用する。 |
 |
|

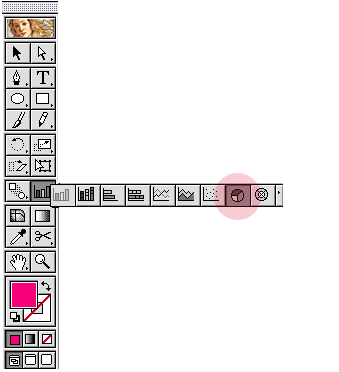
まずツールボックスの「円グラフツール」を選択し、任意の大きさの円グラフを作る。
|
 |
|


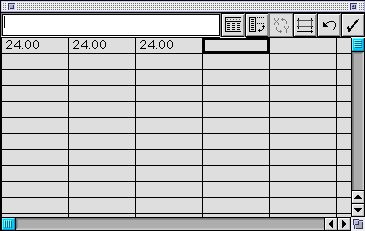
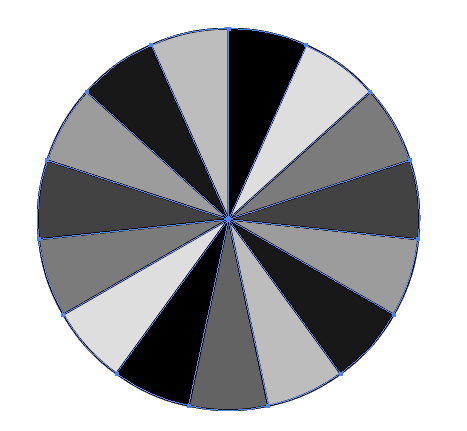
円を15色等分する為、「360÷15=24」なので円グラフの表に24を15回入力すると、このような円グラフが出来上がる。
|
 |
|


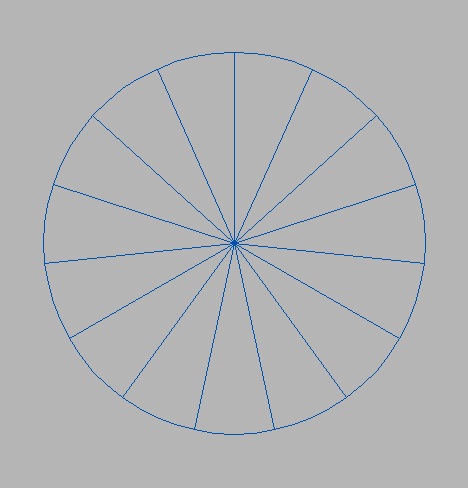
円グラフができたら、塗りを「なし」にしてグラフを選択したまま「画面→ガイドを作成」でガイドを作成する。次ぎに「画面→ポイントにスナップ」にチェックをする。
|
 |
|

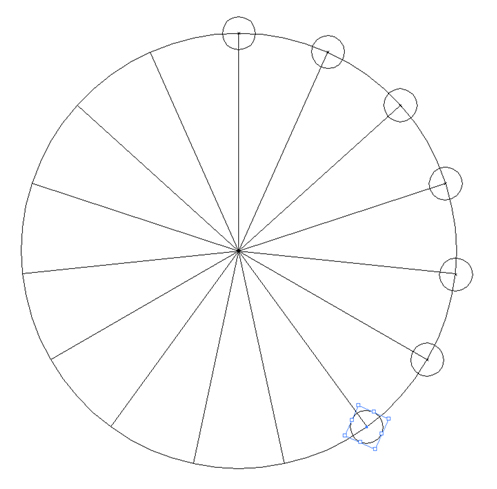
色わけする為の円を作り、アートワークの状態で円のセンターを掴みながら、グラフの15等分されたポイントに配置していく。
|