| 3. 見開き(C)を作る |
| 続いて見開きCを作成する。この見開きも(その1)で作成したマスターページAを使用する。レイアウトパレット上にマスターページAを追加する。 |
 |
|

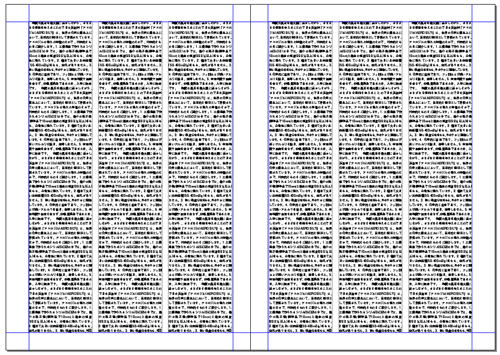
おさらいになるが、マスターページAを追加するとこのように登録した文字組みのフォーマットが自動的に配置される。
|
|
|
| 4.本文位置を決める |
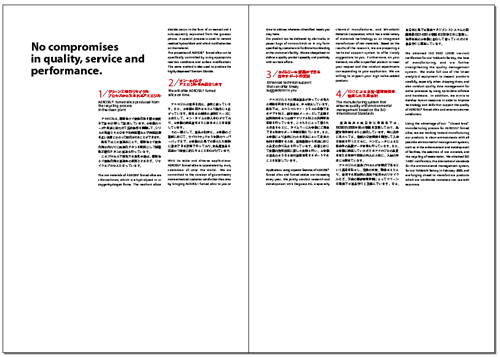
| 本文をフォーマット上に流し込み、まずは文字量を確認する。今回は下部分に余白をとりたいので、文字をページの上部分に固まりで配置する。左ページの1段目の位置にはタイトルをおく。このように何もない所に配置された物はパっと目がいきやすくなる。 |
 |
|

|
|
|
| これで大枠はほぼ完成。次回は写真を配置して、仕上げを行います。このシリーズは次回で最後ですのでお見逃しなく!
|
|
余白を生かしたレイアウト(その4 Bのレイアウト後半/Cのレイアウト前半)おわり
|
|
|
|