| 2. より演出効果のある表現を行う |
今度は、指定したムービークリップの大きさをロード状況にあわせ、徐々に拡大させるアクションを加えてみる。単純にバーが伸びていくアクションもよいが、それをロゴなどの形をしたマスクを利用することで、オリジナリティのあるローディング画面を作ることも可能だ。
新規シンボルでムービークリップを作り、ロード100%を表した状態のオブジェクトを描き、インスタンス名を「loadingbar」としてムービークリップ「loadingsystem」内に配置する。インスタンス「loadingbar」を状況に応じて変化させるため、ムービークリップ「loadingsystem」の1フレーム目に、パーセントから大きさを変化させるフレームアクションを追加する。
|
 |
 追加したフレームアクション
追加したフレームアクション

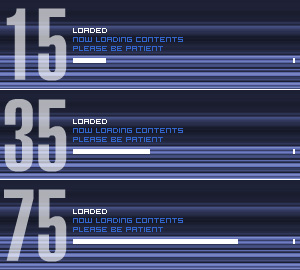
ローディングバーが数値と同期して徐々に伸びていく

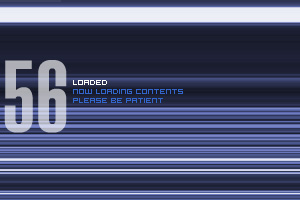
ローディングバーのサイズを変更し、制作した絵でマスクした
|
 |
| 次に、パーセント表示を行うためのテキストボックスを用意する。テキストオプションはダイナミックテキストを選択し、値を受け取るための変数「cntloaded
」を設定する。このテキストボックスをムービークリップとしてシンボル化すれば、アルファ値などの効果設定が出来るようになるので、いろいろな表現が可能である。
|
 |

テキストボックスをムービークリップにし、アルファ値を60%に設定した
|