| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.35
[ Zoom Up : ズーム4 (1) ] |
|
|
|
前回に引き続き、ズームアップで展開するダイナミックな作品を紹介する。今回は、前回のZoom
Up3を応用して制作してみる。同じようなアクションを使いながらも、アクションの足し引きや組み合わせ次第で、また違った動きを与えられるアクションスクリプトの可能性を知って欲しい。
前回1つのムービークリップに対してズームのコントロールをしていたが、今回は複数に対して行ってみる。4つのセクションが隣り合わせに配置され、クリックすることで各セクションの大きさと位置が徐々に変化する仕組みだ。 |
 |
| 1. パーツ構成 |
| まずは、構造を見ていこう。ポイントとなるパーツは以下だ。 |
 |
・4つのコンテンツセクション
分かりやすいようにナンバリングと色分けをしている。そして、大きさと位置を変化させるボタンが各セクション内にある。 |

4つのコンテンツセクション |
・タイトルセクション
/ HOMEボタン
選択したセクションを示すタイトルとなるセクション。初期状態へ戻すためのHOMEボタンもここへ入れている。このセクションは移動のみ行われる。 |

タイトルセクション
/ HOMEボタン |
|
|
| 2. パーツサイズ |
コンテンツを展開させることを考えて、各セクションが拡大した時の大きさを100%として、それぞれのサイズを割り出していく。計算しやすいように、1単位を100pxとしてみる。
・拡大しきったセクションサイズ:300px
・縮小しきったセクションサイズ:100px
よって拡大率は3倍となる。
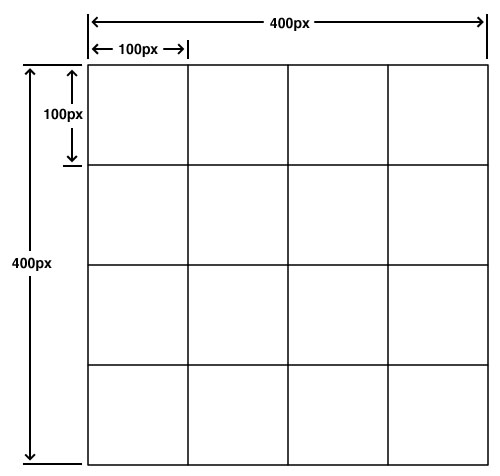
まずは以下のような、1マス100px*100pxのグリッド状のスペースを想定する。
|
 |

ベースとなるグリッドスペース |
 |
上記のグリッドに各セクションの配置を考えていこう。
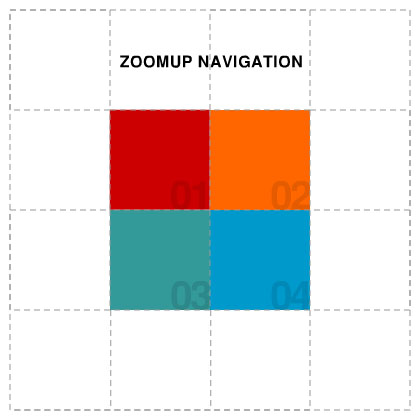
100px*100pxに縮小された各セクションが以下のように配置される。 |
 |

各セクションの初期状態
|
 |
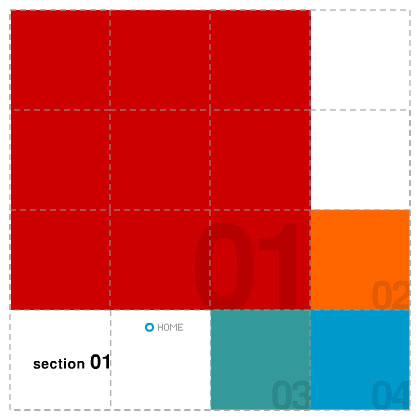
今度は、300px*300pxに拡大する選択されたセクションの配置を決める。
ルールとして、初期状態の配置関係を守りながら各セクションの位置を決め、余ったスペースにタイトルセクションを配置をしていく。 |
 |

選択されたセクションが拡大したときの状態
|
|
|
| [
NEXT→] |