| 2. パーツの組み上げ |
今度は、今まで作成してきたパーツを一つにまとめる作業に移る。
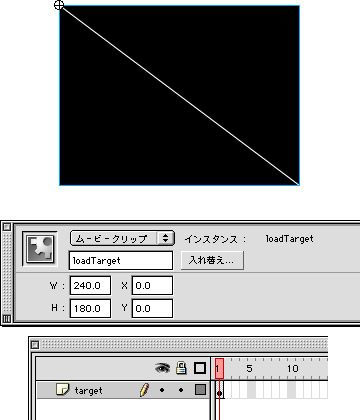
新規シンボルでムービークリップを作成し、ターゲット用に作成したムービークリップを配置する。そして、インスタンス名を「loadTarget」とする。 |
 |

配置したインスタンス「loadTarget」 |
 |
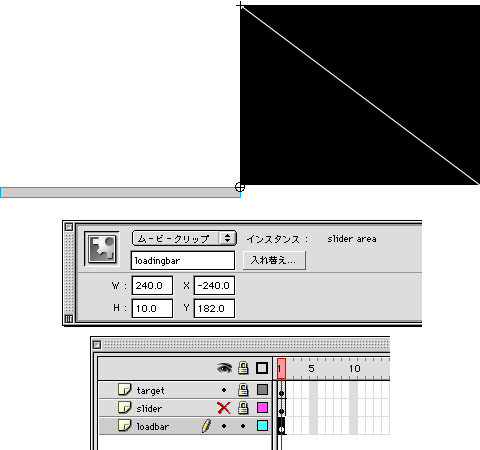
| 次に、スライダーを配置する。ライブラリから「slider」をドラッグアンドドロップで配置する。そしてインスタンス名を「slider」とする。ムービーの下で左から右にスライドさせるため、インスタンス「loadTarget」の左端とインスタンス「slider」の右端を合わせるように配置する。 |
 |

配置したインスタンス「slider」
|
 |
| 次に、ムービーのロード状況を示すローディングバーを配置する。ライブラリから「slider
area」をドラッグアンドドロップで配置し、インスタンス名を「loadingbar」とする。これも左から右に伸びていく感じを出したいので、インスタンス「loadTarget」の左端とインスタンス「loadingbar」の右端を合わせるように配置する。 |
 |

配置したインスタンス「loadingbar」
|
 |
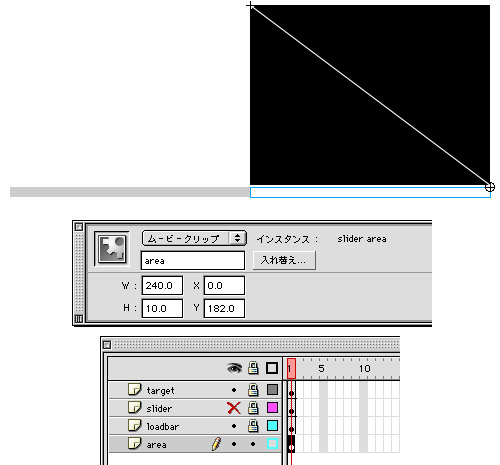
そして、スライダーをクリックした場所へと移動するときに、位置の割り出しをするために必要な判定エリアを配置する。
また、ライブラリから「slider area」をドラッグアンドドロップで配置する。そして、インスタンス名を「area」とする。このシンボルは移動するわけではないので、ムービーの下に来るよう配置する。このムービークリップサイズが、クリックされたかされていないかを判別するエリアとなるので、エリアサイズを変えたい場合は、拡大縮小するか、別に新規でシンボルを作成しよう。 |
 |

配置したインスタンス「area」
|
 |
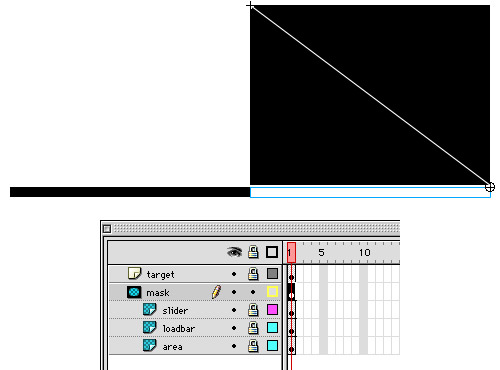
| 最後に、インスタンス「slider」「loadingbar」「area」に、ライブラリ内の「slider
area」でマスクを設定し、余分なところが見えないようにする。 |
 |

各インスタンスをマスクした
|