| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.41
[ Movie Player : ムービープレーヤー(3) ] |
|
|
|
| 今回は、前回組み上げたパーツにアクションを設定して仕上げをしていこう。多少複雑なアクションになるが、今回使用するアクションをベースに次回から応用をしていくので、ここでしっかり押さえてもらいたい。 |
 |
| 1. アクションの設定 |
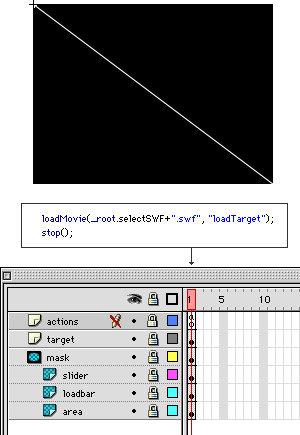
| それでは、前回の続きから入る。ターゲット用ムービークリップやスライダーを一つにまとめたムービークリップを開き、図のようなフレームアクションを設定する。これは、インスタンス「loadTarget」にムービーを読み込むアクションだ。いずれ数種類のムービーの読み込みが出来るよう、ロードするファイル名を変数で組み合わせている。現状は1つなので、直接ファイルまでのパスを記述しても構わない。 |
 |

ターゲットへムービーをロードするアクション |
 |
次はコアとなるアクションだ。
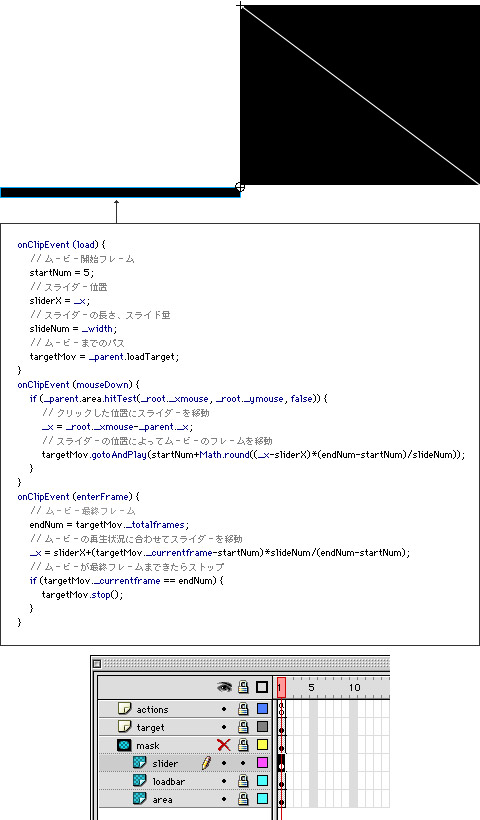
インスタンス「slider」を選択し、図のようなオブジェクトアクションを記述する。「enterFrame」内で、スライダーの長さとムービーのトータルフレーム数の比率を割り出して、それをムービーの再生状況に応じて、スライダーの位置に反映させている。「mouseDown」内では、インスタンス「area」上をクリックしたときに、その位置まで「slider」を移動させ、「slider」の位置に合わせてムービーもフレーム移動させる。 |
 |

「slider」に設定したアクション |
 |
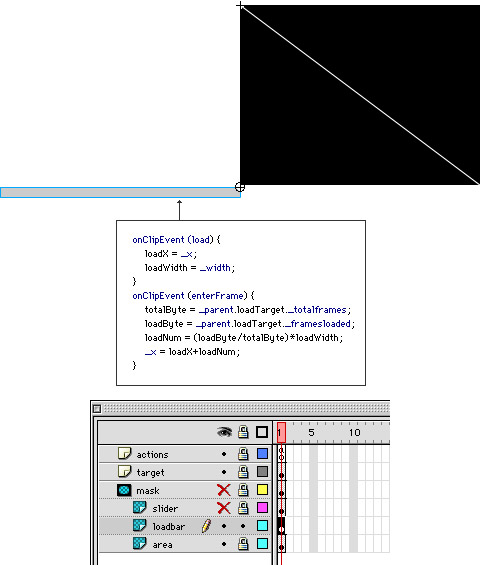
| 今度は、「loadingbar」にアクションを設定する。インスタンス「loadingbar」を選択し、図のようなオブジェクトアクションを記述する。ムービーのデータサイズと読み込まれているデータサイズの比率を「loadinbar」の位置に反映するアクションだ。この「loadingbar」はロード状況を単純に示しているだけで、特にムービー側にアクションを設定しなければ、ストリーミング再生ということになる。もし全てのデータがロードされてから再生、といった方法をとりたい場合は、ムービー側とここのアクションをそれにあったものに仕上げる必要がでてくるので注意してもらいたい。 |
 |

「loadingbar」に設定したアクション |
|
|
| [
NEXT→] |