映画やプロモーションビデオ、番組のオープニングなど、日常目にするプロの映像。そんな目を見張る映像を自分でも作ってみたいな、と思ったら早速家のPCでやってみよう。
そこで作った映像は、インターネット、クラブ、巨大街頭ビジョン、家のビデオなど流すメディアに欠くことはなく、未来は広がるばかりだろう。そしてたまにはネタにつまって、行き詰まったりもするだろう。そんな時には散歩に行くか、ここを読もう。 |
 |
 |
MOOK1
CycloneやVision
Questといった巨大クラブイベントやCartier, NIKE,
SonyなどのショウでもプレイするプロのVJ。
Chilled LoungeといったコアなパーティではDrum'n'BassのDJも努める。
WEBSITE >> www.mook1.com |
|
|
|
 |
-- まえがき --
昔学校のプロジェクトで「成功している年配の人10人にインタビュー」というのがあった。そのクラスの「成功」の定義が「そこそこ大きな会社の役員以上」であり、それが成功なのかどうかは別として、一つ印象深かったことは、全員に「若いころもっとこれだけはしておきたかった、という事は?」という質問に対し大多数の答えが同じだったということ。「もっと本を読んでおけばよかった」と多くの人が言っていた。当時は「ふーん」と思ったくらいで意味がよく分からなかったが、とりあえずそれ以来前にも増して本を読むようにした。最近ちょっとその意味がわかるようになってきたが、完全に理解して自分でそれを言う頃は、成功しているかどうかは別として年配になっているのであろう。しかし読むべき本のジャンルを訊くのを忘れたのだが、ハリーポッターじゃダメだろうか。
質問などはrensai@artarc.netかwww.mook1.comにね。 |
|
|
|

※画像をクリックすると、ムービーが再生されます。
|
前回で応用も終わった。これで全ての機能をマスターした訳ではないし、まだまだ色々と便利な機能は存在するが、とりあえず通り一辺倒のことはやったので、バックナンバーをチェックしてマスターするまで反復して練習すれば、After
Effectsをある程度は使えるようになるだろう。これ以降はそれらの機能は理解しているものとして説明していくので分からない人はバックナンバーチェックで、それでもダメならメールで質問。その場合は改めてサイト上で機能説明を展開しよう。今回は先日東京国際映画祭の提携イベントとして行った東京フィルムメーカーズコンベンションのオープニングロゴの制作を4週に渡って説明する。ここでは新たにAfter
Effectsの3D機能を使用している。 |
|
 |
| 1. カメラに動きを |
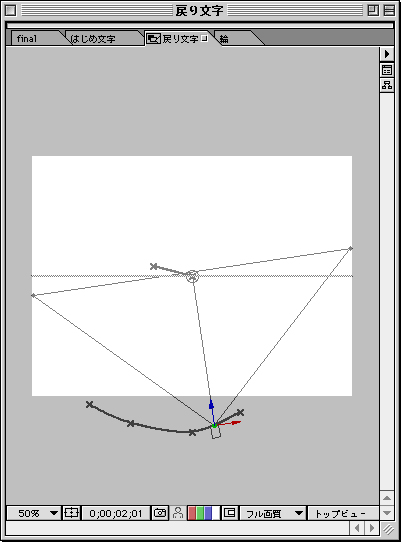
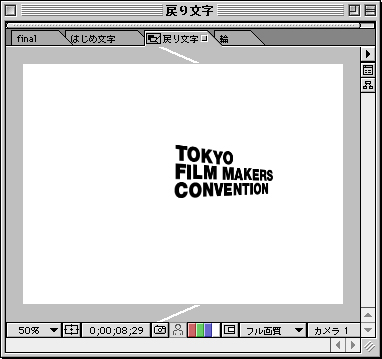
| 今回は前回までつくっていたものの最終的なまとめの調整を行う。まず文字が戻ってロゴになるパートのコンポジションを表示したら、そこのカメラレイヤーを移動させる。ゆっくりと右から左へとドリーするように設定する。ちなみにカメラを動かさずに首だけを左右に振ることを「パン」といい、今回のようにカメラ自体を動かすことを「ドリー」という。尚最後にはロゴに正面を向かせたいのでカメラを時間軸最期の直前に正面に戻すようにしよう。 |
 |

カメラの軌跡がわかる


カメラから見た動きはこうなる |
|
|
| [
NEXT→] |