 |
 |
 |
 |
 |
| 3. 回転 |
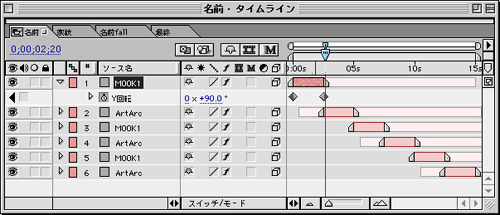
| 配置ができたらテキストを回転させよう。エフェクトの「基本3D」を使用するなどいろいろと方法はあるのだが、ここではタイムレイアウト上での両レイヤーの3Dスイッチをオンにして、「Y回転」で設定する。16秒かけて二つの名前のレイヤーが縦から横になり、また縦にというのが一連の動きになるので、まず「MOOK1」の角度が2秒で―90°から90°になるようにキーフレームを打つ(図4)。 |
 |

【図4】これでMOOK1レイヤーは見えない角度から、また逆の見えない角度になっている |
|
|
| 4. 回転完了 |
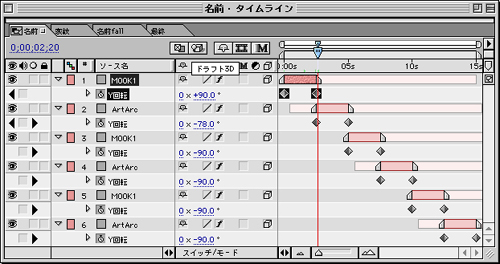
| このままでは「MOOK1」が回るだけなので、今打ったキーフレームを「ArtArc」のレイヤーにコピーする。ただコピーしただけだと一緒に回ってしまうので、これを2秒ずらしてみよう(図5)。これでループ再生をしてみると、二つの名前が表裏一体でぐるぐる回っている感じになったはずだ。来週はこれを降らせてみる。 |
 |

【図5】これを更に複数の言葉でやると目の錯覚のような不思議な映像になる |
|
|
|
|
|
|
|
|
|
|
|