 |
 |
 |
 |
 |
| 3. 移動 |
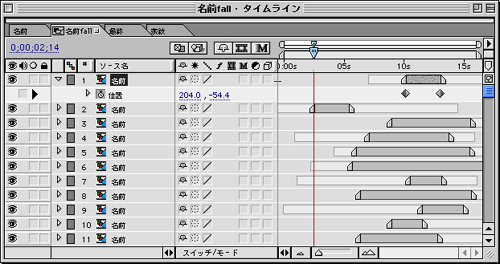
| 配置ができたら、これらのレイヤーそのもののサイズを変え、動きを付けて雪のようにする。タイムレイアウト上にあるレイヤー名左の三角をクリックして開き、その中の「位置」のストップウォッチをクリックしてキーフレームを打とう。始めは映像の始まりで素材を画面上方向の外に置き最後には画面下方向の外側に配置する。こうしてから2個目のキーフレームを時間の前の方にずらせば早く画面の前を通ることになる(図3)。 |
 |

【図3】余裕があれば少し横揺れもつけるとより雪っぽくなるだろう |
|
|
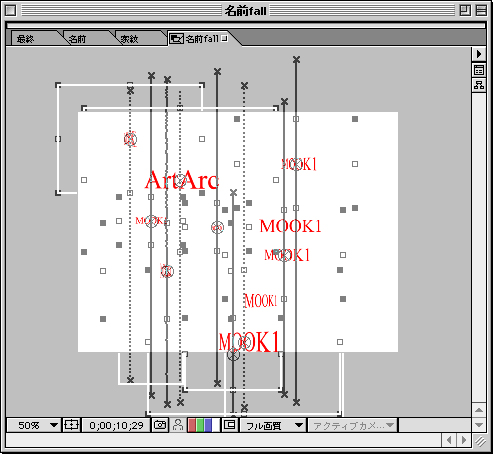
| 4. 動きのコピー |
| このままだと数ある名前のレイヤーが一つしか動かないので、「位置」のキーフレームをコピーして他のレイヤーにもペーストしてみる。そして始点やスケールなどの調整も同時に行おう。スケールは速めに画面を通り過ぎるものは、近いという設定なので大きく、逆にゆっくりおちていくものは遠くにあるという意味なので、できるだけゆっくりと落とすのがいいだろう。ここの設定でこの映像が綺麗になるのか汚くなるのかが決まるので、何度かトライするのもいいだろう(図4)。 |
 |

【図4】少し雪っぽくなってきた |
|
|
|
|
|
|
|
|
|
|
|