映画やプロモーションビデオ、番組のオープニングなど、日常目にするプロの映像。そんな目を見張る映像を自分でも作ってみたいな、と思ったら早速家のPCでやってみよう。
そこで作った映像は、インターネット、クラブ、巨大街頭ビジョン、家のビデオなど流すメディアに欠くことはなく、未来は広がるばかりだろう。そしてたまにはネタにつまって、行き詰まったりもするだろう。そんな時には散歩に行くか、ここを読もう。 |
 |
 |
MOOK1
CycloneやVision
Questといった巨大クラブイベントやCartier, NIKE,
SonyなどのショウでもプレイするプロのVJ。
Chilled LoungeといったコアなパーティではDrum'n'BassのDJも努める。
WEBSITE >> www.mook1.com |
|
|
|
 |
-- まえがき --
以前デザインプレックスで連載していた時のものをまとめた本が出た。BNN新社というところから出ていてタイトルは連載時のまま「Make
It Move!」で著者は自分MOOK1。大きな本屋さん以外だと探すのは難しいかもしれないけれど、そんな時は是非オーダーで。本の内容に関する質問などもこちらで受付中!
買うのはここか
http://www.amazon.co.jp/exec/obidos/ASIN/4893699431/qid%3D1041879908/249-6755821-7994747
ここでもOKhttp://www.bnn.co.jp/ |
|
|
|

※画像をクリックすると、ムービーが再生されます。
|
VJをやっていると「作品を見せて」と言われることがたまにある。が、VJはライブでやるものなので作品と言っても素材しかなく、DJが他人のレコードを見せるようなもので、素材だけ見せてもなかなか伝わりづらいのが現状だ。この連載でも、素材は作れたがそれをどう音と合わせて、というのは各VJによってまちまちになってしまうだろう。更に同じVJであってもその日の体調、DJの音、客の入り、ジャンルなどでプレイの良し悪しは変わるだろうし、実際それがVJの楽しいところでもある。今回はわかり易くするために「曲」ではなく「音」とあわせて映像を切り替えていくものを一つやってみる。音ありと音なしで見てその違いを比べてみよう。これは4回に渡ってやってみる。今週は全4回の2回目。 |
|
 |
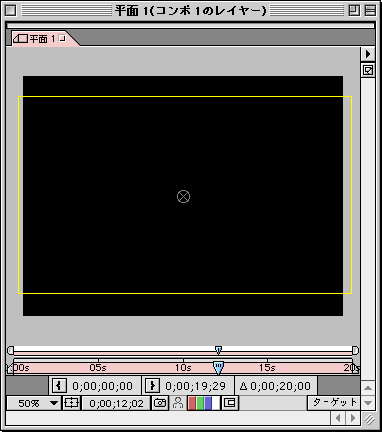
| 1.上下に黒い平面を配置 |
| 今週は先週の東京全景の続きなので、ここから読んだ人は一旦バックナンバーで先週の分をチェックしてから始めよう。さて、先週の素材の上に、黒い新規平面を配置し、それの中央をマスクで切って「マスクの反転」を行うと全画面の上下だけが黒い平面で覆われることになる。フィルムの雰囲気を出し画面を引き締める効果があるのだが、縦横の比率は目安で気持ちのよいところにしよう。 |
 |


元の素材をマスクで切る方法もあるが、このやり方であれば素材が増えてもOKだ |
|
|
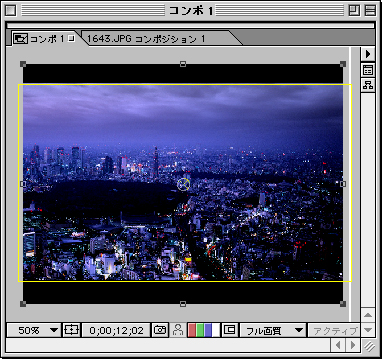
| 2. 調整レイヤーで端に効果をつける |
| ここで調整レイヤーを使用して画面の上下に効果をつけてみよう。まず調整レイヤーを黒い平面の下に配置する。そして黒い平面と同じようにマスクと反転で上下だけが残るようにして、そこに色相、コントラスト、そしてブラーでぼかしをかけて線でマスクの境目に白線をひく。全体的に中央の残る部分より暗くてぼやっとした感じになればいいだろう。 |
 |


エフェクト「線」はブラーの前にかけるとぼやっとしてしまうので、その後にする |
|
|
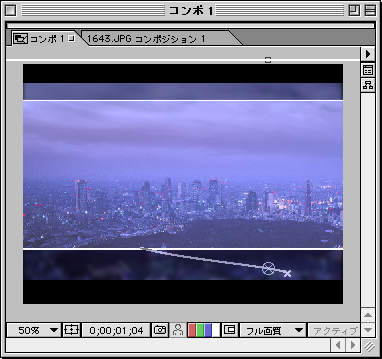
| 3. カメラを移動させる |
| 最後に「位置」と「スケール」でカメラが移動しているような加工を行う。地面と空(雲)の素材をプリコンポーズした一番の理由はここであり、一緒に移動させることにより素材の合成感がうすれる上に、元は静止画だった感じもなくなる。ここでは位置を動かしながら少しずつスケールを小さめにしていくことで、カメラの引く感じを出している。 |
 |


これで元は静止画だった感じも合成感も殆どなくなった |
|
|
|
|