映画やプロモーションビデオ、番組のオープニングなど、日常目にするプロの映像。そんな目を見張る映像を自分でも作ってみたいな、と思ったら早速家のPCでやってみよう。
そこで作った映像は、インターネット、クラブ、巨大街頭ビジョン、家のビデオなど流すメディアに欠くことはなく、未来は広がるばかりだろう。そしてたまにはネタにつまって、行き詰まったりもするだろう。そんな時には散歩に行くか、ここを読もう。 |
 |
 |
MOOK1
CycloneやVision
Questといった巨大クラブイベントやCartier, NIKE,
SonyなどのショウでもプレイするプロのVJ。Chilled
LoungeといったコアなパーティではDrum'n'BassのDJも努める。
著書「Make It Move!」
WEBSITE >> www.mook1.com
|
|
|
|
 |
-- まえがき --
以前デザインプレックスで連載していた時のものをまとめた本が出た。BNN新社というところから出ていてタイトルは連載時のまま「Make
It Move!」で著者は自分MOOK1。大きな本屋さん以外だと探すのは難しいかもしれないけれど、そんな時は是非オーダーで。本の内容に関する質問などもこちらで受付中!
買うのはここか
http://www.amazon.co.jp/exec/obidos/ASIN/4893699431/qid%3D1041879908/249-6755821-7994747
ここでもOKhttp://www.bnn.co.jp/ |
|
|
|

※画像をクリックすると、ムービーが再生されます。
|
VJをやっていると「作品を見せて」と言われることがたまにある。が、VJはライブでやるものなので作品と言っても素材しかなく、DJが他人のレコードを見せるようなもので、素材だけ見せてもなかなか伝わりづらいのが現状だ。この連載でも、素材は作れたがそれをどう音と合わせて、というのは各VJによってまちまちになってしまうだろう。更に同じVJであってもその日の体調、DJの音、客の入り、ジャンルなどでプレイの良し悪しは変わるだろうし、実際それがVJの楽しいところでもある。今回はわかり易くするために「曲」ではなく「音」とあわせて映像を切り替えていくものを一つやってみる。音ありと音なしで見てその違いを比べてみよう。これは4回に渡ってやってみる。今回は最終回の4回目。 |
|
 |
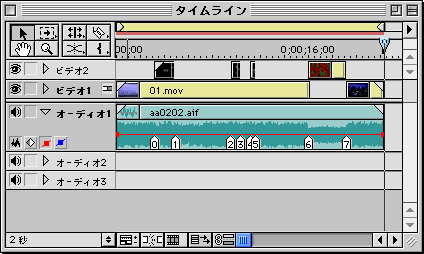
| 1.音のマーキング |
| 今週はいつも使用しているAfter
Effects(以後AE)ではなく、同じAdobe社のPremiereを使用して音と映像をあわせてみる。実際素材を作るのは映像であればAEの方が融通もきくのだが、音とあわせるとなるとこちらのソフトがより快適である。はじめに音の素材を読み込み、それをタイムラインに配置したらダブルクリックで素材を表示させ、音が変わる時点でマーキングを行う。これはプレビューしながらでも良いし、波形を見ながらでも良いだろう。 |
 |

Premiereは音のプレビューが非常に楽である |
|
|
| 2. 映像の配置 |
| 次に各映像素材を配置する。ここ2週間で作成したものと、その前の週に作成した3つを合わせてみよう。始めに先々週作成した東京全景のものを全体にかかるように配置。そして始めの音が変わる部分に3週間前に作った速めの映像をちょっとずつ。最後に先週作成した花のゆっくりとした素材を後半のゆっくりとした部分に配置したらできあがりだ。すぐにプレビューをみてみよう。 |
 |

これで初めて全体像が見えるので、ここからまた細かい直しということになるだろう |
|
|
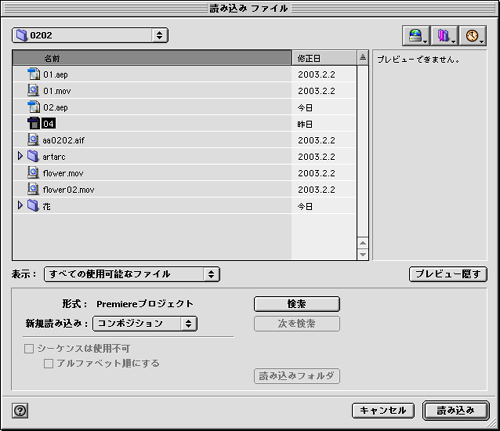
| 3. AEにプロジェクトごと読み込む |
| Premiereでプレビューした時点で問題がなければそれで終了。そして個々の素材で修正点があればそれもそれで個々に修正。しかし全体でちょっとこうしたい、とか全体を通して一貫したタイポグラフィーを入れたい、などといった場合にはそのままPremiereで加工するよりも一旦AEに持ってきた方がやり易い場合が多い。そんなリクエストに応えてAEも最近のバージョンではPremiereのプロジェクトをコンポジションとして読み込めることになった。必要な場合はこれで修正しよう。 |
 |

音合わせ後の全体修正はこれでOK |
|
|
|
|