 |
 |
 |
 |
 |
| 3. 下のマスク映像 |
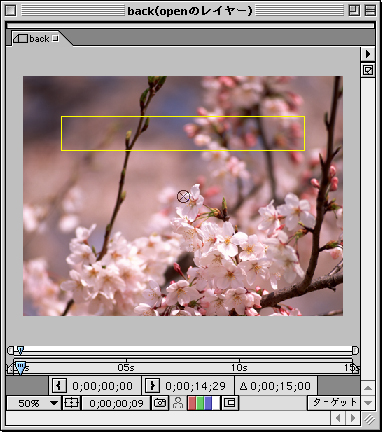
| ここまでできたら次はロゴをはさむ映像の下部分を作ってみよう。ここでも素材画像に下から上に移動させる動きをつけて、4枚分クロスフェードさせる。そしてそれらをプリコンポーズしてから、ダブルクリックでレイヤーウィンドウを立ち上げて図のようにマスクをかけよう(図4)。 |
 |


(図4)
マスクの幅はロゴの可視部分とあわせる |
|
|
| 4. 上のマスク映像 |
| 最後にロゴをはさむ映像の上部分を作ってこのパートは出来上がりだ。ここでは前に作ったコンポジションをコピーしてからタイムレイアウト上で位置を少しずらして、今度は上部分にマスクをかけてみよう。幅は前のマスクとあわせるようにして上から下までがぴったりと合うようにすると綺麗になるだろう。 |
 |


一つのボックスのようになっていればOK |
|
|
|
|
|
|
|
|
|
|
|