 |
 |
 |
 |
 |
| 2. 他の映像と重ねる |
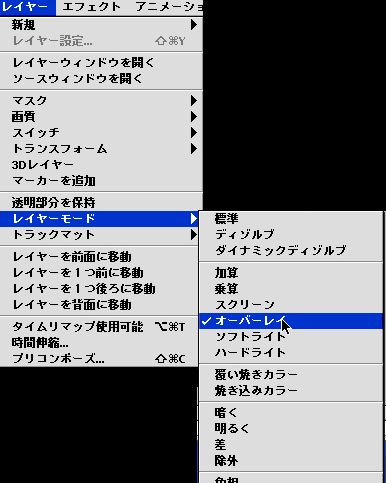
| 上の映像をプリコンポーズして1つのレイヤーとする。始めに画面一杯のサイズで表示してから、すぐに先週作ったロゴ映像とぴったり重なる大きさまでサイズを小さくしてみる。その際にレイヤーモードを「オーバーレイ」にして重ねると両方の色が鮮やかにでるだろう。 |
 |


他にも幾つかのレイヤーモードでどう見えるかを試してみてもいいだろう |
|
|
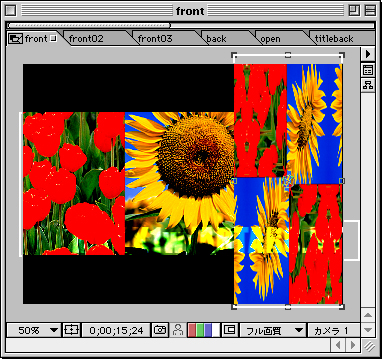
| 3. リサイズとカレイダ |
| 最後に、プリコンポーズされたレイヤーを3つコピーして1つを画面左にそのまま、残りの2つは右の上下に並べてみよう。上下に並べたものにはエフェクトから「FE
kaleida」を選びかけてみよう。これを軽くかけると、色や動きのスピードは左側にある素の映像と同じだけれど、微妙に映像が違うといった不思議な感じをかもしだしてくれる。「軽い」かけ方は、どのタイプのkaleidaを選んだとしてもサイズを最大近くにするとよいだろう。 |
 |


kaleidaはあまり強くかけると全くオリジナルと違うものになるので気をつけよう |
|
|
|
|
|
|
|
|
|
|
|