 |
 |
 |
 |
 |
| 3. レイヤーを3Dにする |
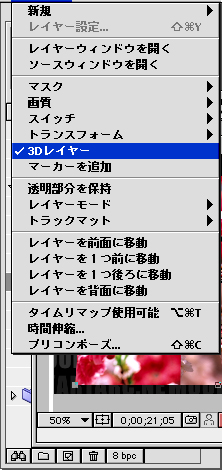
| スライドするレイヤー群も全てプリコンポーズで1つのレイヤーとする。このレイヤーの3Dスイッチを入れて(図3)少しだけカメラを傾けてみよう。角度的には壁を下からあおりで撮影して、実際以上に迫力が出るくらいがちょうどよいだろう。 |
 |


AEのカメラでも角度や動きは実際の撮影と同じように扱おう |
|
|
| 4. 背景にロゴを入れる |
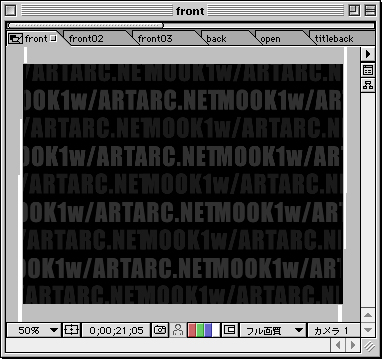
最後に背景に動くロゴの壁を配置して、動いたのはカメラではなく前面の壁だったような錯覚を作り出す。1週目で使用したロゴをやはり横長のレイヤーに配置して、同じように何段にもわたってスライドさせる。
ロゴに関しては不透明度にもムラをつけてメリハリをつけよう。これらの3Dスイッチはオフにしておけばカメラの動きには影響されないので、あたかも映像素材が動いたようになっただろう。これで出来上がりだ。後は音と合わせるように長さの調整などを行おう。 |
 |


これで最後に映像がフェードアウトして固定ロゴが1つだけ残っておしまい |
|
|
|
|
|
|
|
|
|
|
|