 |
 |
 |
 |
 |
| 3. Flo
Motion |
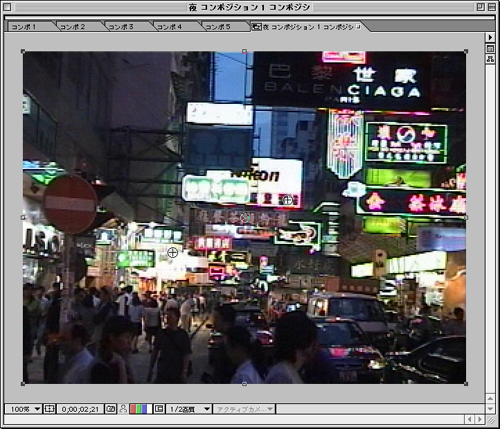
最終的にトップあるような映像を作るために今週と来週そして再来週は素材の加工のみを行う。映像素材は4つ作るのだが、ここで2つ目に移る。ここではやはりFEの、今度は「Flo
Motion」というエフェクトを使用する。
これはトランスパーティというよりは、映画のCGなどでよく使用されるエフェクトである。「not」が二つあるのでこの内の一つを真中に、もう一つをその近くに配置し、両方のamountを最大から最小にして動きを付けてみよう。 |
 |

これが

これで

こうなる |
|
|
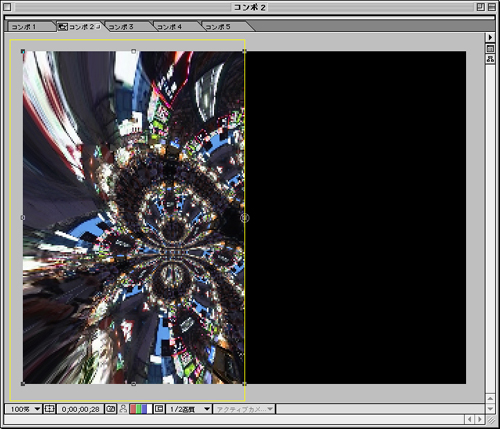
| 4. 左右対称に |
| 先ほど、FEを所有していない人は、自分で映像を切って貼りなおしてみようと書いたが、ここで似たような感じの作業を行う。Flo
Motionをかけた映像をマスクで半分に切って、コピーペースト、そして一つを反転させて並べて配置し、左右対称の映像にしてみよう。Flo
MotionとKaleidaを足して割ったような映像になるはずだ。 |
 |


全く加工していない映像で同じことをやってみると効果がわかり易いだろう |
|
|
|
|
|
|
|
|
|
|
|