映画やプロモーションビデオ、番組のオープニングなど、日常目にするプロの映像。そんな目を見張る映像を自分でも作ってみたいな、と思ったら早速家のPCでやってみよう。
そこで作った映像は、インターネット、クラブ、巨大街頭ビジョン、家のビデオなど流すメディアに欠くことはなく、未来は広がるばかりだろう。そしてたまにはネタにつまって、行き詰まったりもするだろう。そんな時には散歩に行くか、ここを読もう。 |
 |
 |
MOOK1
CycloneやVision
Questといった巨大クラブイベントやCartier, NIKE,
SonyなどのショウでもプレイするプロのVJ。
Chilled LoungeといったコアなパーティではDrum'n'BassのDJも努める。
WEBSITE >> www.mook1.com |
|
|
|
 |
-- まえがき --
今度どこかでオリジナルの映像を全く使わずにVJをやってみようと思う。実際VJを始めた頃はそんなことは日常茶飯事だったのだが、どこかのポイントでVJは全て自分のオリジナル素材でないとダメ、という風潮になってしまった。しかしVJをやるのは素材を操るリズム感や曲、DJとのからみなので、いわゆる映像制作とはまた別のところにテーマがある。今それをやったら、昔と違いVJ用の素材は腐るほどあるので、とても幅の広いプレイができるだろう。どうだったかはまた後日ここで報告。 |
|
|
|
 |
連載始めの数回は、簡単な映像を作りながらAfter
Effectsの基本的な操作の仕方を学んでみる。とは言え、マニュアル本並に細かくはやらないので、全く使い方が分からない人や「ダブルクリック」の意味が分からない人、殆ど使わない様な細部にわたる機能も知りたい人は、その辺りの本を一冊併読しておくと便利だろう。ではまた簡単なエフェクトの使い方と、素材のサイズや位置、透明度の変更などをやってみよう。
←画像をクリックして、ムービーをみてください。 |
|
 |
| 1. エフェクトを選択 |
| 今回も前回とその前、さらにその前に使用したプロジェクトをもとに進めていく。それがない人はまず「back
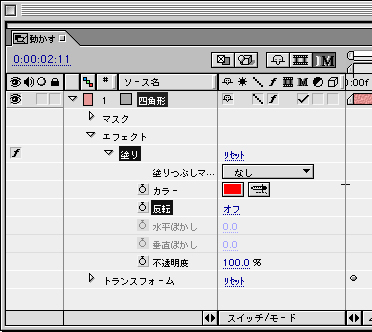
number」を要チェック。ではまず色を変えよう。現在タイムライン上には一つのレイヤーしかないので、それを選択してメニューの「エフェクト」下の「レンダリング」から「塗り」を選択。その時点でエフェクト制御ウィンドウが現れる※図1。塗りの色はデフォルトが赤になっているのだが、そこをクリックすることで任意の色で塗ることが可能になる。 |
 |

【図1】 エフェクト制御ウィンドウ内で色を扱う場合はすべてこの表示 |
|
|
| 2. タイムレイアウトウィンドウでエフェクト制御 |
| 一つのレイヤーにエフェクトをかけてから、そのレイヤーをタイムレイアウトウィンドウ上で見ると、そのプルダウンには今かけたエフェクトの欄が追加されているのが分かる※図2。ここにはエフェクト制御ウィンドウ内と同じ項目が用意されており、キーフレームをつけるストップウォッチもあるので、こちらでエフェクト制御を行う場合も多い。 |
 |

【図2】 かけたエフェクトの数だけここに追加されていく |
|
|
| [
NEXT→] |