| テーブルの組み方を考える |
背景画像の次はインターフェイス周りのパーツを切り出していきます。ここで大事なのが、画像をどう切ってはめ込むか? しっかり設計すればなんの問題もありません。
ここで使うのがテーブル。もとは表組みを作るためのタグですが、これをレイアウトに使うのは常識です。文字やボタンやらをセンタリングや左右揃えだけで並べているサイトをよく見かけますが、細かなレイアウトができない=テーブルが使えない、というのがバレバレです。
テーブルは外から大きく、なるべくシンプルに区切るのが成功のコツ。テーブルは入れ子(テーブルの中にテーブルを作ること)も可能です。
テーブルのひとつひとつの枠内のことをセルといいます。セルは連結したり分割することもできますが、あまりやりすぎるとテーブルが崩れてしまいます。表計算ソフトのノリでいじってしまうと、たいてい表示がおかしくなるので注意してください。
|
 |

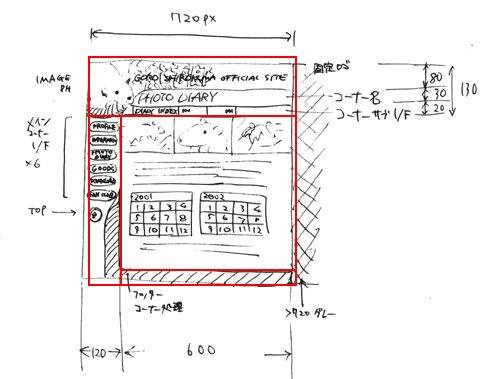
テーブルの区切り方を設計する。ひとつのテーブルはシンプルにし、
複雑な部分は入れ子にする。まず全ページで共通のテーブルを決める。 |
 |
まずラフスケッチを見ながら、まず大きな区切りを考えます。これは全ページで共通となる骨格です。今回はページの最大幅が720ピクセル/全体的に左寄せ、となっていますので、それが狂わないように
1行目:ヘッダ(上インターフェイスエリア)
2行目:左インターフェイスエリア/コンテンツ
3行目:フッタ
としました。テーブルとしては2列×3行で、1行目を横に連結、2〜3行目の1列目を縦に連結です。この程度の連結ならテーブルが崩れることはありません。
各セルの寸法はラフスケッチに描いてあるはずですが、実際に画像を作ってみてバランスが悪ければ変更も可能です。変更したらテーブルの設計もやり直すのを忘れずに。 |
 |

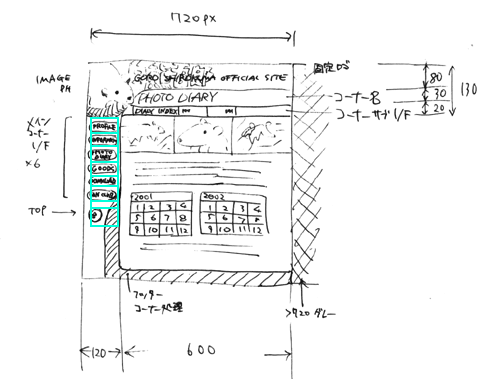
コーナーごとのテーブル設計。将来コーナーが増える予定なので、
縦方向にボタンが追加できるようにしてあるのがポイント。 |
 |
次にインターフェイスエリアのテーブルを考えます。今回はコーナーごとの変化とサブコーナーの変化もあるので、それぞれを独立して調整できるようにしてあります。
まずコーナー選択は6コーナー+トップページに戻るボタン、その間の飾りで計8個。テーブルは1列×8行となりますが、将来コーナーを増やす予定にしてあるので(#13参照)、ボタンが増やせるようスペースが必要です。今回は縦に配置するので、コーナーが増えてもセルを1行増やしてボタンを挿入すれば対応できます。飾りの部分も独立して移動するので問題ありません(→081参照)。
|
| |

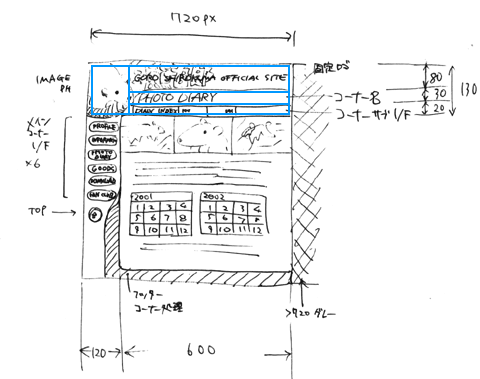
サブコーナーのテーブル設計。コーナーごとにサブコーナーの数が違うので、
3行目の2列目は画像の増減で調整する |
 |
最後はサブコーナーのテーブルです。左上にロゴが来るのでセルを縦に連結し、各行の2列目にボタンなどのパーツをはめ込みます。1行目はサイトタイトルが、2行目にはコーナー名が、3行目にはサブコーナーの選択ボタンが入ります。サブコーナーの数はコーナーによって違うので、サブコーナー選択ボタンは左寄せにして配置します。
これで大まかなテーブルが設計できました。なおコンテンツの部分はページごとにレイアウトが変わるので、ここではまだ未決。逆に各ページごとにレイアウトの自由度を残しておく、とも言えますね。
|
 |
| 【Point】 |
086:テーブルは役割別に入れ子にしてレイアウトせよ! |
|