| イレギュラーな画像の処理 |
さて計画ではうまくいっても、実際の画像になると上手く区切れないというケースは結構あります。その場合ははみ出している画像を単独で切り出し、ひとつのパーツにしてしまいます。
例 //
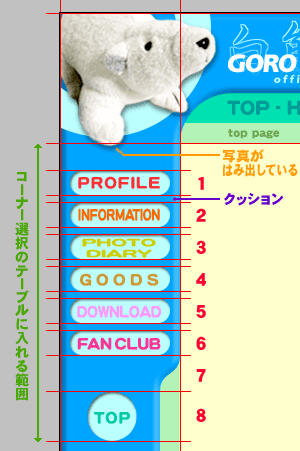
左側縦のコーナーボタンを区切ろうとしたら、白熊写真の右手がガイドラインを越えてしまいました。また各ボタンの間に隙間があり、その画像も必要です。
|
 |

写真のはみ出し(橙)とクッション(紫)の入れ忘れが発覚。
これはテーブルの設計に入っていなかった! |
 |
これはそれぞれ想定外の画像ですが、きちんと切り出してあげれば問題なくテーブルには収まります。
まず写真がはみ出している部分は、ここをひとつの画像として一番上のボタン(「PROFILE」)のさらに上に挿入します。
また各ボタンの間の隙間は、クッションとしてひとつ画像を切り出し、使い回せばOK。
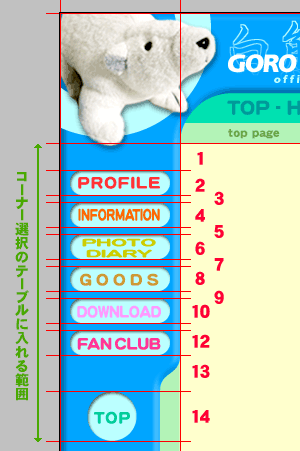
これによって、前回考えたテーブルのプランを変更します。8行のテーブルが・・・写真はみ出し+コーナー6つ+飾り曲線+TOPボタン+クッション5つ=14行のテーブルになりました。
このような変更に対応できるのも、レイアウト用のテーブルが独立してシンプルなカタチになっているからこそ。あまり一つのテーブルでレイアウトしようとせず、入れ子を活用しましょう(→086参照)。
|
 |

修正後のテーブル設計 |
 |
| 【Point】 |
090:実際のデータにあわせてプランを微調整する! |
|
|
|
| アクティブ/非アクティブ状態のボタン |
#16の088でアクティブ状態のボタンを作りました。ただボタンの背景色が変わっているだけですが、そのコーナーにいることをユーザーに教えたり、ロールオーバー(マウスポインタが載ったときに画像が差し変わる機能)を付けるときに使います。今回はそのコーナーにいるときに、該当コーナーのボタンの色を変えたいので、ボタンを切り出すときに一緒にアクティブ状態のボタンも作ります。一緒に作れば作り忘れもないですしね。
このときに気を付けたいのがネーミング。019で解説したように、末尾に識別できる記号を付けます。今回は コーナー選択ボタンという意味の「c-」にコーナー名を付け、アクティブ用には末尾に「_a」を付けてみます。
・c-profile.gif
・c-profile_a.gif
・c-info.gif
・c-info_a.gif
……といった感じです。これなら今後のhtmlでの作業もスムーズに進みます。
|
 |


「c-profile.gif」と「c-profile_a.gif」 |
 |
| 【Point】 |
091:バリエーションがあるパーツは一緒に作って名前の末尾を変える! |
|
|
|
ここまででインターフェイスやタイトル、ロゴなどのコンテンツ以外のパーツができあがりました。さらにそれらを収めるテーブルも、実際の画像にあわせて微調整できました。
いよいよ次回、htmlに画像をはめこんでチェックしてみます。これがうまくいけば、ページの外枠が量産体制に入ったと言うこと。各コーナーのコンテンツはそれからじっくり作り込んで、ペタペタと外枠に貼れば、効率よくたくさんのページが作れるわけです。 |
|
|
|
|