| プラン通りにテーブルを作ってみる |
次にテーブルを作ります。外側の大きなものから順に作ると混乱しません。
まずは外枠。086で作ったプランでは3行×2列を一部セル連結します。
1)すべて選択 して 削除
2)テーブルの挿入 ボタンをクリックし、下記の数値を入力
行数、列数を入れ、全体幅を720ピクセルにします。今回は%指定はしません。
セル内余白・セル内間隔・ボーダーはすべて0。レイアウト用のテーブルの基本設定です。
3)テーブル全体についている選択を解除せずに、修正>テーブル>幅をピクセルに変換 を選択
これで各セルの横幅情報が追加されました。
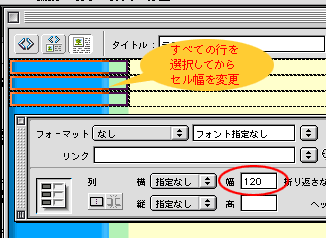
4)1列目をすべて(3行分)選択し、プロパティパレットで幅を120ピクセルに。
同様に2列目すべてを 幅600ピクセルに変更。

セル幅を変更するときは、すべての行を選択する
|
5)1行目の両セルを選択し、修正>テーブル>セルのマージ を選択しセルを結合。
同様に2行目の1列目と3行目の1列目を選択し、セルを結合。
これで外枠ができあがりました。全ページで共通のテーブルです。ここから各セルの中に、さらに入れ子のテーブルを入れていきます。数値の指定がないものは、上記の外枠と同じです。
・1行目:3行×2列 幅720ピクセル 1列目は3行とも結合しセル幅120 2列目:セル幅600
・2〜3行目の1列目:14行×1列 幅120ピクセル
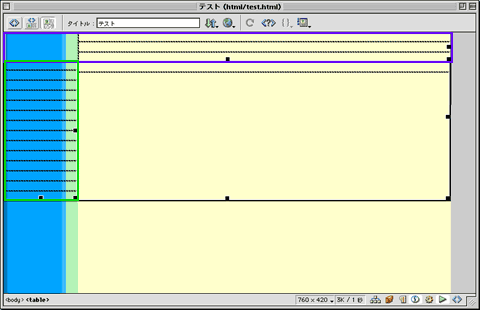
これでヘッダとインターフェイスを収めるテーブルができました。 |
 |

外枠(黒)のテーブルの中にヘッダ用(紫)とインターフェイス用(緑)のテーブルが入っている |
 |
| 【Point】 |
093:レイアウト用テーブルの基本設定をマスターせよ! |
|
|
|
| 画像を挿入してみる |
オブジェクトパレットの「イメージの挿入」アイコンで画像を各セルに入れてみましょう。ここではとりあえずサイズと色のマッチングを確認します。
入れ終わったら ファイル>ブラウザでプレビュー でブラウザで表示してみます。できればNetscape
NavigatorとInternet Explorerの両方で確認してください。
|
 |

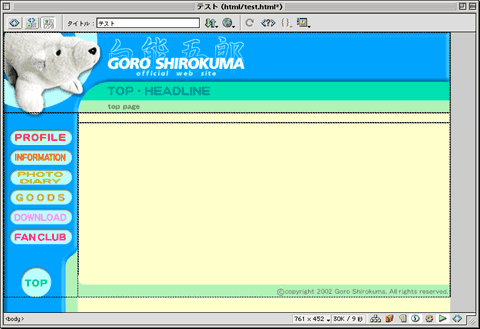
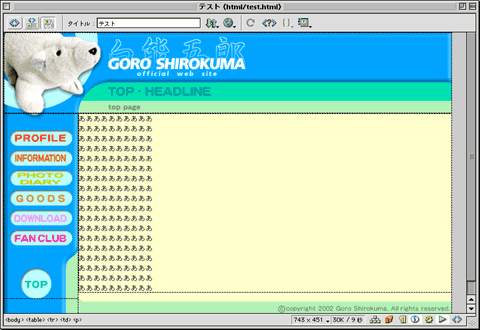
画像を入れ終わった状態。隙間なく画像が入っている。
点線はDreamweaverのテーブルボーダー(区切り線)表示。 |
 |
もし画像に隙間があったり、テーブルがずれてしまうときは次のことを確認してください。
・画像の寸法
・テーブルのセル幅
・セルの中に半角スペースが入っていないか?
(確認しづらいときはhtmlソースを見てみる)
また連結したテーブルの周囲で画像がずれるときは、テーブルが崩れている可能性もあります。なるべく単純化したテーブルの組み合わせでレイアウトし直します。
|
 |
| 【Point】 |
094:テーブルのチェックは必ず複数のブラウザで! |
|
|
|
| テキストを入れて確認してみる |
コンテンツのエリアに適当なテキストをたくさん入れて、表示が崩れないかを確認します。
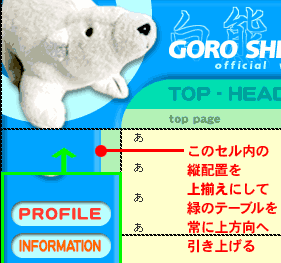
サンプルサイトでは・・・インターフェイスのテーブルがずれてしまいました!
|
 |

コンテンツエリアに文字を打ったらボタンの入ったテーブルがずれた! |
 |
この場合はずれた内側のテーブル(上図緑)が入っているセルに「上揃え」の指定をすればOK。外枠テーブルのセルに対して指示しておくのがポイント。Dreamweaverでは、セルを指定してプロパティパレットの「縦」プルダウンで「上」を選びます。
横方向にずれるときは、同様にプロパティパレットの「横」で「左/中央/右」を選びます。 |
 |

外枠がきれいに埋まった!
|
 |
| 【Point】 |
095:テーブルを入れ子にするときは、外側のテーブルのセル内に位置揃えを指定する! |
|
|
|
テストページが上手くいったので、これから量産体制に入ります。その前に必要なボタン類やタイトルの画像はすべて用意しておいた方が効率よく進められます。
次回からは量産のベースとなる「ひな形」ページを作っていきます。 |
|
|
|
|