「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
| Dreamweaverでの制作を続けます。ページが多いサイトを効率よく作り管理するには「テンプレート(ひな形)」や「サイト管理機能」を持つサイト制作アプリケーションが便利です。お手持ちのアプリケーションにも装備されていたら、ぜひ活用してみましょう。 |
 |
| サイト管理機能で全データを把握する |
最近は1つのサイトがたくさんのページで構成されるようになり、アプリケーションでページ全体を管理するのが当たり前になりました。以前はノートにメモするか、管理用アプリを別途使って苦労していたことを考えると隔世の感があります。
この機能の素晴らしいところは、ページの構成のみならず各ページ間のリンクを常に見張っていること。本来ならタブーである制作後のファイル移動や名称変更を実行しても、サイト内でそのファイルに貼られているリンクを探し出してタグを一括修正してくれたりします。デッドリンクが死語になる日がやってくるかもしれません(→020参照)。
またFTP(ファイル転送)機能も便利です。以前はこれまた専用アプリで行っていたサーバーへのアップロードを自動的に処理してくれます。サーバー上のデータと比較して、新しい(=更新した)ローカルのデータだけを見つけたり、1つのページを構成するパーツをもれなく転送してくれるなど、かゆいところに手が届く機能が満載です。
今回はDreamweaverのサイト管理機能である「サイトファイル」を使って、「白熊吾郎サイト」を管理してみましょう。
サイト>新規サイト... を選びます。ウィザード形式の画面が出ますが、「詳細設定」タブをクリックすると従来の設定画面も表示できます。
ここでは下記を順に登録します。
・サイト全体の名称……自分でわかりやすい名前を。日本語可。
・ローカルでのファイルの格納場所……トップページが格納されるフォルダを指定
ここがローカル上のデータを探すときの基準階層となるので、間違えないよう注意。
・FTP先の情報……実際にサイトのデータを転送するサーバーの場所やID・パスワード。
これでローカルとサーバーのデータを比較したりアップロードが可能になるわけです。
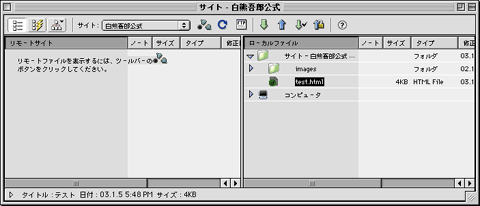
次にサイトファイルウインドウを見てみましょう。左側がリモート(サーバー)側、右がローカル側です。左右のファイル構成が同じになると「同期がとれている」ということになり、右から左への転送がアップロード、逆がダウンロードになります。ローカルで制作して随時リモートへアップするので、ファイルの操作は常に右側のローカルファイルから行います。
|
 |

Dreamweaverのサイトファイルウインドウ |
 |
| 【Point】 |
096:ページ数が多いときはサイト管理機能を活用せよ! |
|
|
|
| [
NEXT→] |