| スタイルシートを読み込む |
前回はhtmlファイルを開いた状態でスタイルシートを設定しました。今回は作って置いたスタイルシートファイルを別のhtmlで利用するためにリンクさせます。リンクさせたいhtmlを開いてから、
1)CSSスタイルパレットの「スタイルシートを添付」ボタンをクリック
2)「外部スタイルシートのリンク」ウインドウの「参照」ボタンをクリックし、スタイルシートファイル(ここでは「style.css」)を選択
3)「外部スタイルシートのリンク」ウインドウの「追加」を「リンクさせる」にしてOKをクリック
これでCSSスタイルパレットに「style.css」のスタイルが読み込まれました。あとは既出の要領でスタイルを適用できます。
手順3で「追加」の設定を「ファイルを読み込む」にしても「style.css」のスタイル情報が読み込まれますが、style.cssと直接リンクされていないので、一括修正はできません。「ファイルを読み込む」設定は、イレギュラーでこのページだけスタイルを変化させるとき(次項目参照)や、以前作った他のサイトのスタイルを引用するときなどに使います。通常は「リンクにさせる」を使います。
|
 |
| 【Point】 |
106:スタイルシートファイルはリンクで使うのが基本! |
|
|
|
| 優先順位 |
ページのみならずサイト全体のレイアウトを一括制御できるスタイルシートですが、部分的に指定を変えたいということもあるでしょう。
たとえば長文テキスト全体に「honbun」という〔フォントサイズ:12ピクセル/色:グレー〕スタイルを適用しているとします。ここで、ある5文字だけ色を赤に変えたいというときはどうしたらいいでしょう?
答えは「honbun」のスタイルはそのままに、プロパティパレットで文字色を赤に変更するだけでOK。
実はスタイルシートやhtmlタグでの修飾設定には、下記のような優先順位があるからなのです(Aが最優先されます)。
A:通常のhtmlタグによる指定
↑
B:htmlの中に直接記述する(インライン)指定
↑
C:htmlの < head > 中で記述する指定
↑
D:リンクしたスタイルシートで記述する指定
上記「スタイルシートを読み込む」の手順で、スタイルシートファイルを「ファイルを読み込む」にした設定した場合はCになり、<
head >に読み込んだCSSスタイルが優先されます。 |
 |
| 【Point】 |
107:リンクでスタイルシートを適用しても、部分的に設定変更ができる! |
|
|
|
| タグの置き換え |
CSSによるスタイルシートでは、オリジナルのスタイル名を定義するだけでなく、既存のタグについても修飾が可能です。
よく使われているのが「テキストリンクにブラウザがつけるアンダーラインを消す」というスタイル。ブラウザはテキスト部分にリンクが設定されていると、自動的にアンダーラインを付けて表示しますが、デザイン的に見栄えが悪いのでCSSを使って消しているサイトが多いです。
ここでは、リンクを意味する<a>タグに「アンダーラインを付けない」と言うスタイルを定義することで、サイト全体のテキストリンクからアンダーラインを消す方法を紹介します。 |
 |
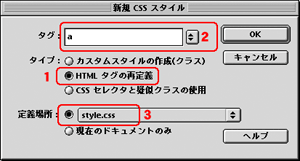
1)CSSのスタイルシートファイルをリンクしているhtmlファイルを開き、CSSスタイルパレットの「新規CSSスタイル」ボタンをクリック
2)「新規CSSスタイル」ウインドウの「タイプ」を「HTMLタグの再定義」にし、「名前」のプルダウンメニューから「a」を選択。定義場所は全体で使っているスタイルシートファイル(ここではstyle.css)を選択(前回の『CSSの編集・追加・削除・適用解除』
を参照)

先に「HTMLタグの再定義」をONにしないとプルダウンメニューが効かないので注意
|
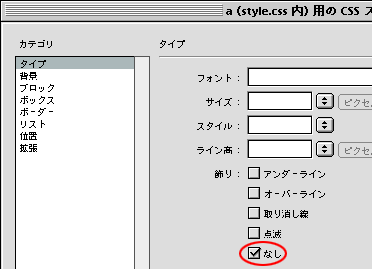
3)「CSSのスタイル定義」ウインドウの「飾り」の「なし」をONにしてOKをクリック

修飾をすべて無くす、という属性を付ける
|
これで、このスタイルシートファイルを参照するすべてのhtmlファイルから、リンクのアンダーラインが消えました。
|
 |
| 【Point】 |
108:テキストリンクのアンダーラインは、CSSで消せ! |
|
|
|
| Dreamweaverの注意事項 |
簡単にスタイルシートが使えるDreamweaverですが、ひとつだけ注意事項。
本文を編集しているときは、はむやにみCSSパレットに触らないこと! ついスタイル名にふれてしまうと、選択していなくてもカーソルが入っている部分にスタイルが適用されてしまいます。しかもやっかいなことに、スタイルが複数重なって設定されてしまうので、直すのも面倒です。
スタイルの設定を修正するときは、CSSスタイルパレットの「スタイルの編集」ボタンをまずクリックする習慣を付けた方が無難です。 |
 |
| 【Point】 |
109:DreamweaverのCSSスタイルパレットは不用意に触るな! |
|
|
|
| 以上2回にわたってスタイルシートを紹介しました。画像も大事ですが、やはりテキストはなくてはならないもの。読みやすく作ることは、ユーザーに読んでもらえる可能性を高めることです。手間を惜しまずベストな設定を目指して調整しましょう。できればWindowsとMacの両環境で、そして複数のブラウザで確認して万全を期しましょう。 |
|
|
|
|