| 画像の上に文字を載せる |
作品の中にインターフェイスを含ませるとなると、作品にボタンを書き込むのかと思った方も多いでしょう。
確かに作品写真の中に文字やボタンを書き込んでクリッカブルマップにしても良いのですが、すべての写真にボタンを書き込んで、かつクリッカブルマップの設定をしなければならないのが面倒です。おまけにjpegの中に小さい文字を書き入れると、jpegのノイズで汚れてしまい読めなくなってしまいます。
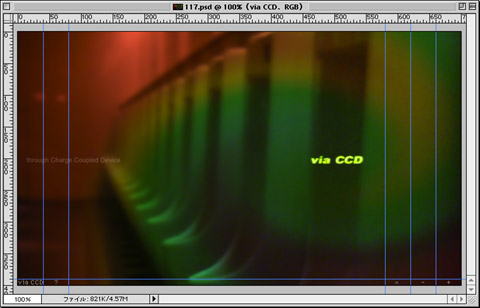
そこで今回は、写真の上に別の画像を載せることにしました。ノーマルのhtmlでは画像と画像(または文字)の重ね合わせはできませんが、テーブルのセルに背景画像を貼り付けることで重ねることができます。今回はこれを応用して、セルの背景に貼った作品画像の上に、インターフェイスのボタン画像を載せていきます。
もちろんインターフェイス部品は背景を透過できるよう、gifにします。このときにアンチエイリアスを使ってしまうときれいに透過できませんから、多少シャギーがでますがアンチエイリアスをOFFにしてボタンを作ります。
今回は700×400ピクセルのサイズが作品であり、サイトの最大サイズです。
1)Photoshopで新規書類を700×400ピクセル
72dpiで作成
2)トップページ用の作品をペースト(トップページなのでサイトのタイトルも入力しておく)
3)ガイドラインを引く
このときに、画面上のどこにインターフェイスを置くかを考えます。今回は下10ピクセルに幅1ピクセルのラインを引いて、その下にボタン要素を配置します。
4)テキスト入力ツールでボタンの文字を入力
このときにアンチエイリアスは「なし」にしておく。フォントによっては読みづらくなるものが多いので、フォントサイズ・可読性のバランスを見ながら最適なフォントを選択する。ここではあえて記号「+」「-」「^」「?」にした。
5)ガイドラインを参考に移動ツールで位置を調整
レイヤー間にリンク(鎖アイコン)を設定し、レイヤーメニュー>レイヤーの整列 を使うと一気に整列可能

ガイドに沿って配置が完了した状態。
1ピクセルの狂いがあとで大きく影響するので、
ズームツールを使ってしっかりガイドが引けているか確認しよう。
|
6)Photoshopファイルとして保存
7)インターフェイス要素を取り除いて、タイトル画像をjpegで保存
8)ガイドに沿って各パーツをgifで保存
このときに、背景は透過させる。アンチエイリアスがかかっていないので、マット色設定は不要。
次回はこのhtmlを組んでいきます。 |
 |
| 【Point】 |
117:ギャラリーサイトはユーザー導線を考えてインターフェイスを仕込め! |
|
|
|