「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
| テーブルの機能はNetscape Navigator
2.0の時代から使われており、今やWebサイトにとってなくてはならないものになりました。簡単に作れて、データがすっきりまとまる。表組みだけでなくレイアウトにも便利なテーブルを活用してデザインの幅を広げましょう。 |
 |
| 基本的な表組み |
テーブルはタグで書くと
・テーブルを宣言する<TABLE>〜</TABLE>
・行を宣言する<TR>〜</TR>
・列を宣言する<TD>〜</TD>
を基本とします。そのほかに行や列を連結したり分割したり、修飾オプション(線や枠の色や太さ、画像の貼り付けなど)があります。また行と列で区分されたひとマスのことをセルと言い、セル単位にも色や画像などの修飾オプションを設定できます。 |
|
|
| テーブルの制限事項 |
どのWebサイト制作アプリケーションにも実装されていますのでおなじみですが、テーブルにはいくつか制作上の制限事項があります。もともと表組みを作るために生まれたタグを、強引にレイアウトに使っているためなので仕方ありません。主にできないことは
・複雑な表組み
・セル単位での仕切線移動
・変形表組み
などです。テーブル自体はExcelなどのスプレッドシートに似ています。行の高さや列の幅は行/列単位でしか調節できません。またテーブルの外形は必ず長方形になります。また複数のセルを行/列方向に連結できますが、あまり複雑にやりすぎると表組みが崩れてしまいます。
ただテーブルには「入れ子」ができるという長所があります。複雑な表組みを作るときは、テーブルの中にテーブルを入れることで解決できる場合が多いです。
ただどのようなケースがダメでどのようなケースなら大丈夫なのかは、作って失敗しながら覚えるしかありません。ブラウザによって解釈が異なることもあり、動作確認は慎重に行う必要があります。 |
|
|
| テーブルの使い方1:ベーシックな表組み |
基本的な表組みです。
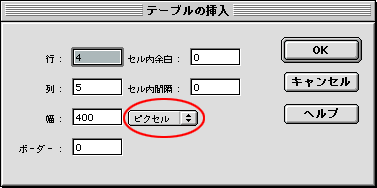
Dreamweaverだと、オブジェクトパレットのテーブルの挿入アイコンをクリックして、ダイアログに希望の数値を入れるだけです。 |
 |

ピクセル指定と%指定を間違えないように注意
|
 |
・行数---テーブル全体の行の数
・列数---テーブル全体の列の数
・テーブルの幅---テーブル全体の幅 %はユーザーのブラウザウインドウのサイズに対する相対値、ピクセルはサイズ固定の絶対値
・セル内余白---罫線とセルの中にある文字との間隔
・セル内間隔---セル同士の距離
・ボーダー---罫線の幅
これでOKをクリックすると編集画面にテーブルが挿入されます。編集画面ではテーブル全体を選択することで、プロパティパレットでの設定ができます。作成時に設定した値も変更可能。
・高さ---テーブル全体の高さ(ユーザー環境により可変)
・背景色---テーブル全体に色を付ける
・ボーダーカラー---テーブルの罫線の色(テーブルの使い方2を参照)
・背景イメージ---テーブル全体の背景に画像を貼り付ける
また特定のセルを選択すると
・幅---セルの幅(列全体で可変)
・高さ---セルの高さ(行全体で可変)
・セルコンテンツの横揃え---セルの中のデータを横方向に移動させる
・セルコンテンツの縦揃え---セルの中のデータを縦方向に移動させる
・背景画像---セルの背景に画像を貼り付ける
・背景色---セルに色を付ける
・ヘッダ---セルにヘッダのタグ<TH>を適用する
・折り返さない---セル内での改行を禁止
といった設定も可能。 |
 |

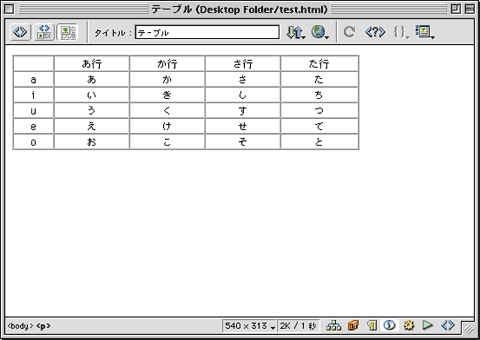
表組みの例。Dreamweaverはタブキーを押すと
次のセルにカーソルが移動するので、手早く入力できる。 |
 |
この例ではテーブルのボーダーを1にしています。作成はラクですが、デザイン的にはパッとしません。また罫線が盛り上がって見えるのもイマイチです(ブラウザの種類にもよりますが)。
そこで最近ではこのボーダーを敬遠し、きちんとカラーの罫線を引くようになりました。 |
|
|
| [
NEXT→] |