1)インターフェイスエリアのサイズを決める
想定ブラウザサイズも考えて全体の割合を決定。800×600ピクセルの画面解像度を最低限とすると、画面で使えるのは750ピクセル前後。ここではインターフェイスエリアに190ピクセル、残りをコンテンツエリアと想定。
2)コーナー数、サブコーナー数を設定
サイトプランニングでコーナーのカテゴリ分けと名称、数を決めます。また各コーナーの中にあるサブコーナー、場合によってはサブサブコーナーのことも想定します。ユーザー導線を考えて、4階層以下まで分岐するのは避けたいところ。ユーザーも作る方も訳が分からなくなってしまいますから。
ここでは「路線の選択(13〔この例でデータが存在するのは8〕)」→「各駅の選択(各路線1〜2)」→「目的の選択(各駅2〜3)」を想定しました。多少縦に延びて表示されますが、各分岐がしっかり表示されていればユーザーも混乱しないでしょう。
3)スペーサーを準備
スペーサー(透明gif画像)を作ります。テーブルだけでもある程度レイアウトができますが、ブラウザや環境によっては制作者の意図するものと違う表示がされることがあります。
画像はテーブルやテキストよりも表示のときに優先されるので、つっかえ棒代わりに入れておくと、テーブルの崩壊やセルのズレを防ぐことができます。
Photoshopで1×1ピクセルの新規書類を作り、背景色を透過させgif形式で保存します。
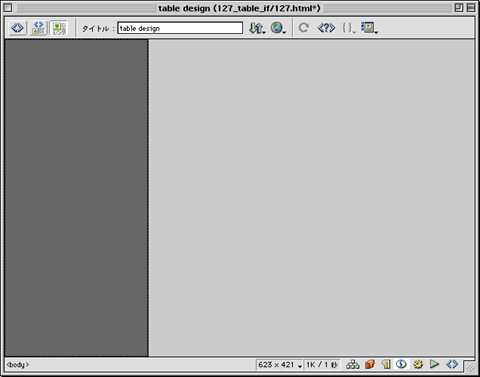
4)外側のテーブルを作成
Dreamweaverでインターフェイスを挿入するhtmlファイルを作成します。
まずはインターフェイスエリアを入れる外側のテーブルから。ここでは [行数=1行
/ 列数=1列 / 幅=190ピクセル / セル内余白=0 / セル内間隔=0
/ ボーダー=0 ]でテーブルを作成、プロパティパレットでテーブルの高さを100%(今回はブラウザの縦いっぱいに表示したいため)、セルの背景色を濃いグレーにし、インターフェイスエリアを分別しました。
 |
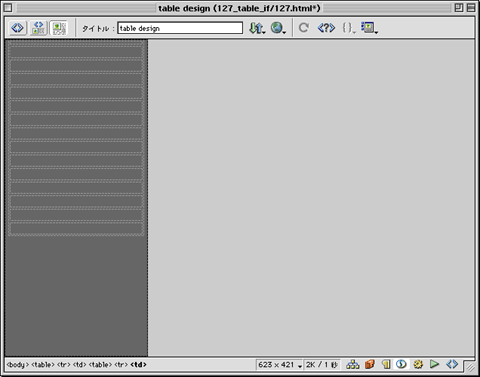
5)インターフェイス専用のテーブルを作成
インターフェイスのパーツだけをまとめるテーブルを作成します。テーブルの中にテーブルを作る、いわゆる「入れ子」はブラウザに負担がかかりますが、必要最小限度ならもちろん作って構いません。
ここでは各路線に1つのセルを与え、その間隔を調整するために設置します。Dreamweaverで 4)で作ったセルの中に
[行数=15行 / 列数=1列 / 幅=180ピクセル / セル内余白=0
/ セル内間隔=2 / ボーダー=0 ]のテーブルを作成しました。
行数が2つ多いのは、ウインドウの上部に隙間を作るのと、サイトのタイトルを入れるセルをひとつ作るためです。

セル内間隔がコーナー間の余白になる
|
6)設置場所の調整
細かい作業をする前に、この段階でレイアウトをブラウザで確認しておきます。「あああ」でも構わないのでなにか文字を入れ、セルの背景色を実際に近い色で塗り、表示位置が正しいか、バランスや間隔が適正かをチェックします。
余談ですが、Web制作の場合細かい作業がリズムに乗りはじめると一気に作業してしまいたくなりますが、細かく大量に作り込んだ後でポカミス(たとえば外側のテーブルより内側のテーブルの方が大きかった!
など、非常にくだらないミス)を発見して作り直す、なんてことになると肉体的にも精神衛生的にもよくありません(特に後者が……)。作業の節目節目で確認作業を習慣づけることをおすすめします。
今回は各コーナーの間を2ピクセルにしましたが、配色やコーナー数によっては増減させて調整してください。1ピクセルの違いが与える印象の違いはとても大きいですよ。
また余白にも注意します。今回は上がキツキツな印象なので、1行空のセルを入れて高さを9ピクセル取ることにしました。
7)各コーナー用テーブルの作成
6)の各セルに入れるコーナーのテーブルを作成します。ひとつのセルの中にカーソルを入れ、[行数=1行
/ 列数=2列 / 幅=100% / セル内余白=2 / セル内間隔=0
/ ボーダー=0 ]のテーブルを作成します。この1行2列のテーブルの1列目にアイキャッチとなる路線別のカラーを、2列目にテキストで路線名を入れることにします。
なお5)で作成したテーブルのセル間隔が2ピクセルなので、幅100%のサイズは
180−2×2=176ピクセルとなります。
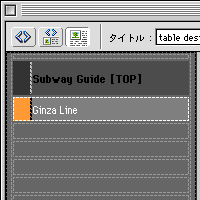
8)各コーナーのテーブルに入力
7)で作ったコーナー用のテーブルにカラーの設定と路線名を入力します。
まず1列目のセルの背景色路線カラーを設定します。つぎにそのセルへ「イメージの挿入」でスペーサーgifを挿入、画像サイズを幅14×高さ20ピクセルに変形します。このスペーサーは透過されているので、セルの背景色はきちんと表示されます。そしてこのセル自体の幅を18ピクセルにします。画像は14ピクセルですが、セル内余白で左右に2ピクセル分スペースを付け足しているので、14+2×2=18となります。
次に2列目のセルにカーソルを入れ(タブキーで移動できます)、セル自体の幅を158ピクセルに設定します(テーブル全体が176ピクセル→176−18=158ピクセル)。路線名を入力しバランスを見ます。今回は文字が大きくなってしまうのを嫌って、CSSを使いフォントサイズを10ピクセルにしました。またテキストリンクに付けられるアンダーラインも取り除きました(→Point
108 参照)。

全コーナーの元となるので細かいミスがないように!

テキストリンクのアンダーラインを取り除く |
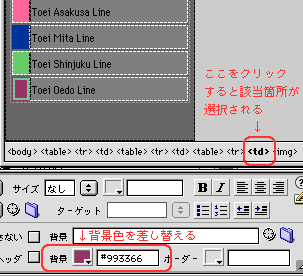
9)各コーナーを量産する
8)で作ったコーナーのテーブルをコピー&ペーストして、他のコーナーに作り替えます。路線カラーと路線名を入れ替えていきます。Dreamweaverの場合、幅や高さの小さいセルの中を編集しづらいという欠点があります。そんなときには編集画面の下にあるタグ名をクリックすると、該当する部分を直接選択できます。タグとの同時表示を併用しているときでも、タグ名表示とタグ編集画面が連動しているので便利です。

ある程度近くを選択すれば、タグ名に候補が並ぶ
すべてのコーナー(第1階層)を埋め込んで、ブラウザで確認します。
コーナーごとに色を変えるときは、それらのバランスもよくチェックします。
派手すぎたり地味すぎたりする色が混ざっていたら、
明度と彩度を調節して、全体のトーンを合わせます。 |
|
|
|