5)タブの切り抜き
両方の長方形を選択したまま、パスファインダで「切り抜き」を実行します。タブが切り抜かれました。オブジェクト>グループ解除し、左右の不要なオブジェクトを削除します(発見しづらいですが)。「tab」レイヤーはロックしておきます。
|
 |
6)テキストの入力
新規レイヤー「text」を作り、タブにつける文字を入力します。文字はセンタリングで入力します。 |
 |
7)全体の整列
すべてのレイヤーをロック解除し、すべて選択して、整列パレットで「水平方向中央に整列」を実行します。
|
 |
8)Photoshopへ書き出し
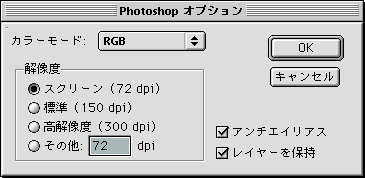
ファイル>書き出し... でPhotoshop形式にして書き出します。このときにアンチエイリアスとレイヤーの保持をONにするのを忘れずに。

この設定で書き出す。
|
|
 |
9)Photoshopで透過gifにする
書き出したファイルをPhotoshopで開き、「背景」「base」の両レイヤーを非表示にして「Web用に保存...」を実行。形式をgif、透明部分をON、マットカラーを「base」レイヤーの長方形で使ったカラーにしてgif形式で書き出します。
|
 |
あとはできあがったタブのパーツをhtmlにはめこめば完成。画像をはめ込むときには、もちろんセルの背景色は不要です。
Illustratorファイルで、レイヤーを複製し、タブの色や文字を変えたバージョンを作ってから、一気にPhotoshopでgifにすると効率よく作成できます。
| 【Point】 |
130:画像データを作るときは、使い回し前提でレイヤーを分けろ! |
|