タイトル作成工程
ではポイントを踏まえて、簡単なタイトル画像を作ってみましょう。
文字のサイズやフォントを変えて配置します。文字は適度に別レイヤーにするのがコツです。 |
 |

完成予定図。よくありがちです。 |
 |
1)Photoshopで新規書類を作成
タイトルのサイズを入力します。今回は300×70ピクセルで。
2)背景レイヤーをタイトルを貼り付ける地の色で塗りつぶす
ページに張るときの背景色を見ながら作業すると、微調整がしやすいです。今回は#0033CCを使用。
3)テキストツールで文字を入力
今回はサイズや位置を変えたいので、文字ごとに別レイヤーにします。
まずはメインとなる和文を「プロデューサーへの」で入力しフォントとサイズ調整。さらに「道」だけを同じフォントでサイズを大きくして入力。
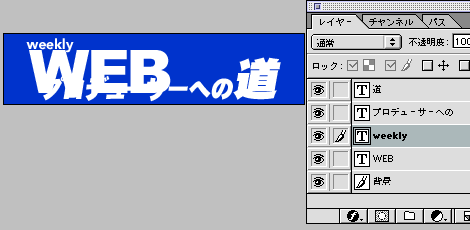
次に「weekly」「WEB」をそれぞれ別レイヤーで入力。フォントとサイズ調整をしておきます。 |
 |

文字の入力が終わった段階。 |
 |
4)文字修飾
「WEB」の文字を輪郭線だけにします。Illustratorでは「塗りと線の入れ替え」で一発ですが、Photoshopは一手間かかります。
(1)新規レイヤー「WEB OL」を作成。
OLはアウトラインという意味なのですが、これは各自で分かりやすい略号をつけて構いません。
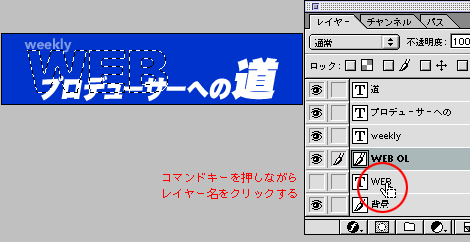
(2)「WEB」レイヤーを非表示にし、「WEB OL」レイヤーをアクティブにします。
(3)コマンドキーを押しながら「WEB」レイヤーをクリック。
これで「WEB」レイヤーの塗りつぶされている部分が選択できます。 |
 |

文字だけでなくレイヤーにあるグラフィックの選択範囲が取れる便利な機能。
|
 |
(4)「WEB
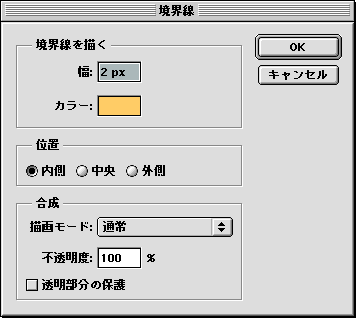
OL」レイヤーがアクティブになっていることを確認して、編集>境界線を描く...
を選択。
線幅:1pixel、カラー:#FFCC66、位置:内側でOKをクリック。 |
 |
 |
 |
元の「WEB」レイヤーを残しておくのは、あとで修正するときにフォントやサイズなどで悩まないようにするため。意外にもあとからの修正作業は多いのです。
また「weekly」が目立ちすぎるので、レイヤーの透明度を50%に下げます。
5)Photoshop形式で保存
きちんとレイヤーを残して保存しておきます。
6)Web用に保存、でgif形式で書き出す
7)htmlに貼り付ける
| 【Point】 |
135:タイトル制作に使う文字データは、ラスタライズ(or
アウトライン化)しないデータも残しておけ! |
|