「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
文字を画像で作る2回目です。
文字画像はデザインももちろん大切ですが、あくまで「文字」なのできちんと読んでもらえないと意味がありません。デザイナーの自己満足サイトには「なんて読むんだコレ?」と悩んでしまうようなヘンテコフォントを使ったタイトルが多いのですが、そういうことはくれぐれも商業制作でやらないようにしてください。 |
 |
| 見づらい配色を読ませる |
| どうしても配色の都合上、見づらい色が並んでしまうときもあります。そんなときは、影や縁をつけて可読性を向上させます。 |
 |

黄色地に白文字では、どちらも明るくて読みづらい。

文字レイヤーにドロップシャドウを
[不透明度:75% 角度:130 距離:1 スプレッド:0 サイズ:0]で適用。
読めるようにはなったが、まだ可読性は低い。

同じくドロップシャドウを
[不透明度:75% 角度:130 距離:1 スプレッド:0 サイズ:3]で適用。
影をぼかしたら、文字全体がはっきりしてきた。だがここだけ立体的になってしまった。

文字レイヤーの下に新規レイヤーを作成。文字レイヤーの選択範囲をサンプリングし(前回参照)
その選択範囲を1ピクセル拡張して塗りつぶした。読みやすくなり、立体感も出ない。
| 【Point】 |
136:見づらい文字画像は配色を改良! できないなら輪郭を工夫せよ! |
|
|
|
| 立体感の統一 |
| 最近のグラフィックアプリケーションはドロップシャドウが簡単に付けられるようになりました。そのお陰で、ボタンなどのインターフェイスを中心に「飛び出た」デザインも見受けられます。そのときは、ぜひ文字画像にも立体感を与えて、サイトのテイストを統一しみましょう。 |
 |

ボタンにドロップシャドウがついている。悪くないのだが立体感が中途半端。

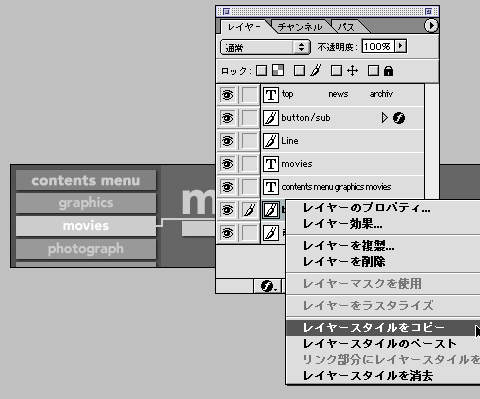
そこでボタンのレイヤーからドロップシャドウのスタイルをコピー

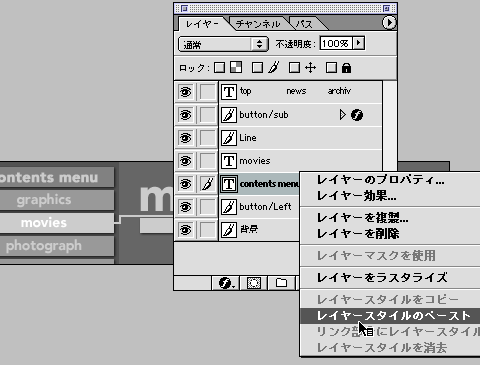
文字画像のレイヤーへスタイルをペースト

レイヤーパレットで三角形を下向きにしスタイル名をダブルクリックすると、
今ペーストしてきたドロップシャドウを調整できる。「サイズ」を少し減らして、文字を読みやすくする。

文字と罫線の部分にもドロップシャドウを適用した。全体的にトーンが統一された。

逆にボタン上の文字を切り抜いてみた。
文字色をやや暗め(といってもシャドウよりは明るく)にしてから「シャドウ(内側)」を適用。
ここでは [不透明度:90% 角度:150 距離:2px チョーク:0% サイズ:1px]
にしている。
ゴシック系の太めのフォントでないと効果が分かりづらいが、
ボタンが出っ張って見えている分、インパクトはある。
| 【Point】 |
137:サイト全体に立体感を出すなら、文字画像も(適度に)立体的に! |
|
|
|
| [
NEXT→] |