| 背景の画像がある場合 |
文字画像を貼り付ける背景に画像がある場合は、文字画像ファイルを「透過gif」にします。
しかし、透過gifのアルファチャンネルはグレースケールが使えないため、半透明が使えない!
すなわち「抜ける」か「残る」かしか、選択の余地がありません。そうなると文字のアンチエイリアス部分と背景色の扱いが微妙になります。
まず単色の背景に貼る場合。
ここでは文字画像を作るときの背景色を、実際のhtml上での背景色と合わせて作ればOK。gifに書き出すときに「背景色で透過」させれば、文字のアンチエイリアスと背景色がうまく混ざり、きれいな状態になります。
問題は、模様や写真のように複数の色がある背景に貼るとき。
こういったケースでは、ある一つの色に背景色を決めることができません。文字のアンチエイリアスと混ぜる色をうまく指定しないと、せっかくきれいに作った文字が台無しになってしまいます。
|
 |

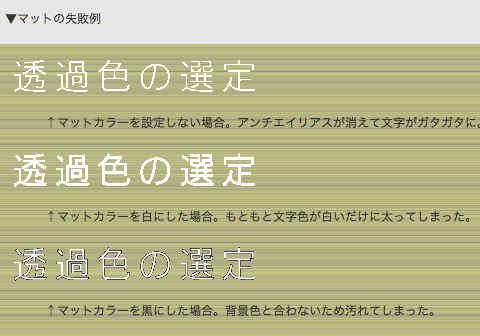
透過に失敗した例 |
 |
今回は同系色の模様の上に配置しますが、こういったケースで透過gifを作るときには、貼り付ける背景にずれない色を使ってアンチエイリアスの効果を残します。
ここではPhotoshopの透過gif作成機能にある「マットカラー指定」を使い、文字画像のアンチエイリアス部分と、貼り付ける背景色の境界をなじませます。 |
 |
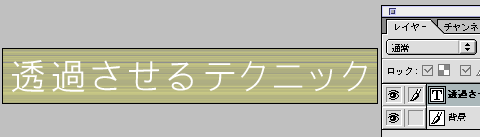
| 1)文字画像を作るファイルの背景レイヤーに実際の背景ファイルを貼り付け、文字を入力。 |

ここでは、html上でテーブルのセル背景に貼り付けた画像をPhotoshopの背景レイヤーにコピー
|
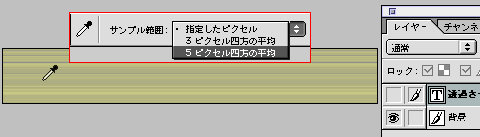
2)保存後、文字レイヤーを非表示にし、スポイトツールでマットカラーをサンプリングする。
このとき、ツールパレットのスポイトツールボタンをダブルクリックし、スポイトツールオプションで「サンプル範囲」を「5ピクセル四方の平均」にしておく。サンプリングする部分は、背景の中で一番面積が大きい色(ここでは暗めの黄色)にするときれいに仕上がる。
|

ここでサンプリングした色が、ツールパレットの「描画色」に入る
|