「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
文ユーザーに見せたい内容が多い場合、画面遷移(ページの順番)を練らなければなりません。ツアー旅行のガイドさんが順路通りに案内するようなものです。確かにラクです。ところが、あまりに窮屈で「好きな順番で見せてくれよ!」と思ったことはありませんか?
あなたのサイトに訪れたユーザーも全く同じ。せっかく順序立てたページを作っても、ユーザーは往々にしてこちらの意図通りには見てくれません。それどころか「窮屈で見づらいサイトだな」と不満すら覚えてしまいます。
そんなわがままなユーザーに好印象を与え、情報を整理して見せる方法を紹介します。 |
 |
| 不満の理由 |
情報量の多いサイトを訪れたユーザーが不満に思うの点として「好きな順番で見たい」ことと、ぐるぐる見ているうちに「迷ってしまう」ことが挙げられます。
「好きな順番で見たい」ユーザーには、ある程度の「見る順序の自由」を与えてあげます。ストレスがなくなり、よりたくさんのページを見てもらえるかもしれません。
「迷ってしまう」というユーザーには、その項目の中だけで閲覧できる仕組みを設けてあげればいいのです。その項目内なら、どこをクリックしてもその範囲の情報だけが見れるように「囲って」しまうのです。
この二つを併用すれば、ユーザーは気ままにほしい情報だけを選んで見られ、かつ範囲外に迷わないので「見やすい」と感じるのです。 |
|
|
| 解決策 |
まず順番を固定しないためには、ユーザーに「これだけの選択肢があるよ」というメニューを見せてあげます。情報の選択肢を見せることで、ユーザーは自分なりの順序を決めていきます。
次にメニューの各項目にある詳細情報を、メニューとは別の表示方法で見せてあげます。このときよく利用されるのが「別ウインドウ」や「フレーム」です。これはユーザーが今見ているブラウザウインドウとは別の場所に情報を表示させることで、メニューとは別であることを意識させながら、メニューを見失わせない、という効果があります。
あとはこの繰り返しで、ユーザーが見たい項目をメニューから探しながら、詳細な情報があるページを見ていきます。このとき、そのメニューの中ではユーザーは自由に動き回れているわけです。すべての情報を見終わったり、飽きて帰りたくなったら、メニューの画面から他のコーナーやトップページに戻してあげます。いわば「出口をひとつにする」ことで、迷う可能性をゼロに近づけられます。 |
|
|
| プランの作成 |
1)メニューで選択肢を見せる
まずメニューで選択肢をユーザーに示します。
一覧表にしたりアイコンにしたり、プルダウンメニューにしたり、グラフィックスを直接クリックさせたりと、方法は様々です。大事なことは、ユーザーにとって興味がありそうなネタがありますよ、ということを一目で把握できるようにすること。ファーストフードのメニューがいい例ですね。ぱっと見てどんなものがあるか分かりますよね。欲を言えば、スクロールさせないで見える範囲にラインアップしていると効果的。
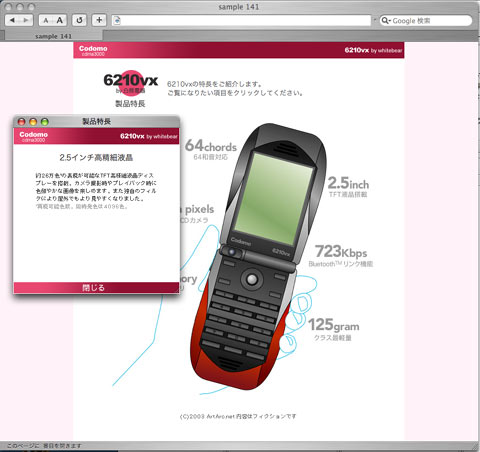
今回は携帯情報端末の機能紹介を例にします。商品イラストを中央に置きその周囲に文字を配置して、その文字をクリックすると機能紹介のページが出てくるというわけです。リンクの作成には、ひとつの画像ファイルの中に複数のリンクエリアを作れる「クリッカブルマップ」を使います。
2)詳細情報を見せる
メニューで興味を持ったユーザーが、詳細情報へアクセスしてきます。このときに「メニューとは別の位置」で詳細情報を見せてあげます。
今回は「別ウインドウで開いて」みます(フレームは次回紹介します)。これは新たなウインドウを開き、そこに詳細情報のページを読み込む方法です。これにはタグで制御するものと、Javascriptを使うものがあります。
まずタグでの制御。これは設置が簡単で、リンク部分に「target="_blank」というオプションを足すだけです。これをクリックすると、新しいウインドウが開きそこへページが読み込まれます。簡単で動作も確実なのですが、新しく開かれるウインドウの制御が何もできないので、ユーザーの環境によっては不親切です。特にWindowsでは、新しいウインドウが最大サイズで開いてしまうケースがあり、それに気づかないユーザーが「戻れなくなった!」と混乱することがあります。
タグでの制御は、リンク集などの利用にとどめておいた方が無難です(リンク集で使われるのは、リンク先と自サイト両方のウインドウを残すためです)。
次にJavascriptを使った制御。これは新しく開くウインドウを細かく制御できます。その反面、Javascriptについての知識が必要なのと、ユーザーがJavascriptの機能をONにしている必要があります。
今回はJavascriptを使って、6つの詳細情報を表示させます。表示される新しいウインドウのサイズやツールバーの有無などを制御していきます。もちろんメニューのページは常時表示されたままなので、ユーザーはいつでも他の詳細情報を選んだり、他のコーナーへ移動できます。
|
 |

完成予定図。クリッカブルマップとJavascriptによる小窓で詳細情報を紹介する。
|
| 今回のhtmlでのサンプルはこちら
>> |
|
|
| [
NEXT→] |