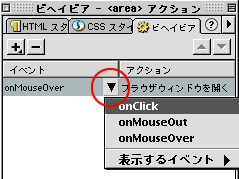
6)ビヘイビアウインドウで、Javascriptアクションの開始タイミングを調整する。
「onMouseOver(ポインタがエリアを横切ったとき)」から「onClick(マウスがクリックされたとき)」に変更する。
|

これを切り替え忘れると、ポインタを動かしただけでサブウインドウが開いてしまう。
|
| 7)ブラウザでサブウインドウが開くか確認する。 |

すべてのエリアで表示を確認すること。
今回のhtmlでのサンプルはこちら
>> |
 |
今回はクリッカブルマップとJavascriptによるサブウインドウの合わせ技でした。クリッカブルマップは作るのも簡単ですし、なにより画像に修正が入ったときでもマップの修正がしやすいというメリットがあります。
しかしユーザーからすると、どこをクリックして良いのか悩んだり、本当に目的のエリアをクリックしているのか不安になることもあります。手順3)でエリアを作ったとき、プロパティパレットの「代替」にリンク先の概要を入力しておくと、マウスポインタを当てたときにポップアップが現れます(一部ブラウザを除く)。 |
 |
 |
 |
| これでもポインタを適当な位置まで動かして、待つ必要があります。もっと直感的にわかりやすくするために、次回はクリッカブルマップをスライスして、ロールオーバーイメージを組み込んでみます。 |
| Point 142:クリッカブルマップを使うときは、エリアに「代替」を指定する! |
| (注1)……ステータスバーを非表示にするとスマートだが、遅い回線のユーザーは読み込み状況が分からなくなるので不便だ。サブウインドウの中にムービーやFlashなどの重たいデータを貼り付けるときは、ONにしておいたほうが親切。 |