5)ロールオーバーの設定
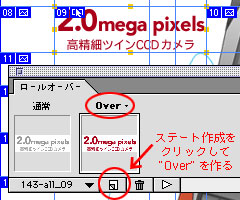
スライス選択ツールでロールオーバーさせるスライスを選択。ウインドウ>ロールオーバーでロールオーバーパレットを表示させ「ロールオーバーステートを作成」ボタンをクリック。「over」が増えたら、「over」をクリックしてアクティブにし、レイヤーパレットでロールオーバー時の表示状態に切り替える。
ツールボックスの「ロールオーバーのプレビュー」で、確認する。これを繰り返し、すべてのロールオーバー部分に設定する。 |
 |
 |
|
6)最適化
作業画面の最適化タブをクリックし、最適化パレットで各スライスを減色する。
|
 |
|
7)出力を設定する
ファイル>出力設定>html...
で、ファイルのネーミングやhtmlタグの仕様を決める。
このときに、実際にロールオーバーを組み込みたいhtmlが使用している「画像フォルダ」と同じ名前で画像専用フォルダを書き出すように設定する。ここでは「images」にした。
|
 |
8)ファイル>最適化ファイルを保存
保存すると、htmlファイルとスライスされた画像がまとまったフォルダが生成される。この時点で、書き出されたhtmlファイルをブラウザで開き、ロールオーバーがきちんと動作するか確認しておく。
【書き出された状態のhtmlファイルはこちら】
ロールオーバーが自動的に設定されている。もちろんまだリンクは貼られていない。
|
 |
|
9)ファイルの移動
書き出されたhtmlファイルを、実際に貼り付けたいhtmlファイルがあるフォルダに移動する。
ImageReadyから書き出された画像データは、フォルダ(ここでは「images」)にまとめられている。このフォルダをあらかじめ作っていたフォルダと入れ替えてしまうと、以前に作っていた画像が消えてしまうので注意。ImageReadyから書き出したファイルを移動すればOK。
|
 |
10)Dreamweaverにhtmlをコピー
ロールオーバーを貼り付けたいhtml(A)と、ImageReady が生成したhtml(B)両方Dreamweaverで開く。
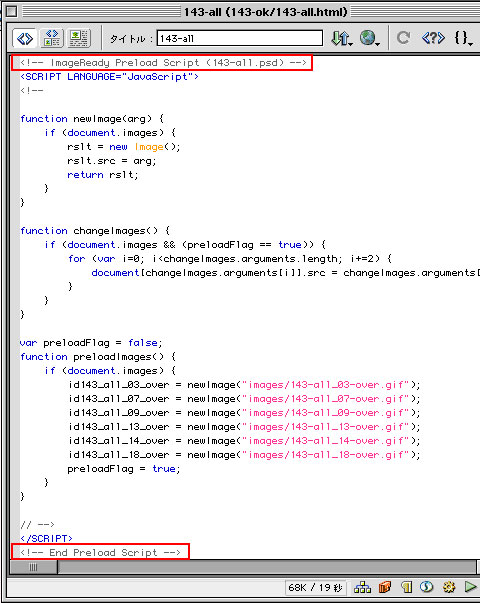
(B)のhtmlソースにはコメント行が入っているので、コメントの始めから終わりまでの区間を、(A)のソースにコピー&ペーストする。
ロールオーバーの場合は、<head>の中のJavaScriptと、<body>の中のテーブル部分の2カ所が必要。
なお上手く動作しない場合は、逆に(A)から(B)へソースをコピー&ペーストする。 |

ImageReadyが書き出したソースの一例。
コメント行でソースの区間が示されている(赤囲み部分) |
 |
11)サブウインドウを設定
Dreamweaverのビヘイビアで、各スライスにサブウインドウを開くJavascriptを設定する(前回参照)。
|
 |
|
これでスライス、ロールオーバー、サブウインドウが組み合わさりました。
【完成データはこちら】
クリックする部分が分かりづらいときは、このようなロールオーバーを組み込むと「ここをクリックすると何か起きる」という意図が明確に伝わります。使いすぎは禁物ですが、適度に使えばユーザーにクリックを喚起するギミックとなるでしょう。
|
| Point 143:ツールを活用して作業は省力化!その分、考える時間に充てよ! |
今回をもちましてこの連載は終了です。
ご声援ありがとうございました。 |