 |
 |
 |
 |
 |
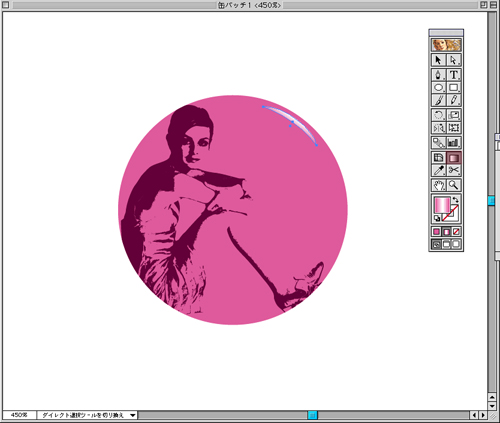
| 3. 円が立体に見えるようにする |
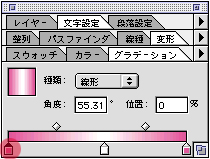
| 円が立体に見えるように、光りを部分をつくる。円のはじの方に三日月型のような図形を描き、円の色→白→円の色のグラデーションをかける。 |
 |


グラデーションの色の設定は図の●部分をダブルクリックして設定する。
グラデーションの方向はグラデーションツールを使い、図形上でドラッグすれば良い。 |
|
|
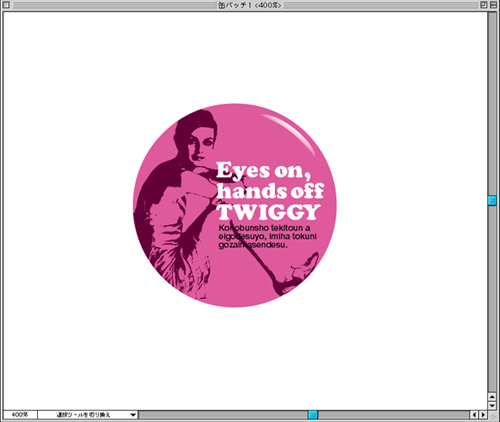
| 4. 缶バッチを仕上げる |
| 好みの書体を選び、文字を配置する。最後にイラストの位置や文字の大きさを微調整したら、できあがり。 |
 |
 |
|
|
| 写真をイラストにする方法はこれで完璧ですね。「なんちゃって缶バッチ」ですが、暇つぶしにでも是非試してください。 |
|
|
|
|
|
|
|
|
|