| 2. 地図を配置する |
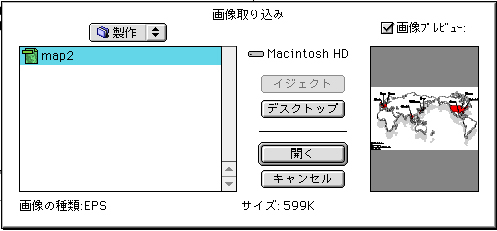
| 文字の位置が決まったら、「その1」「その2」で作成した地図を配置する。まず画像ボックスを適当な多きさにつくり、「コマンド+E」で画像の取り込みを行う。 |
 |


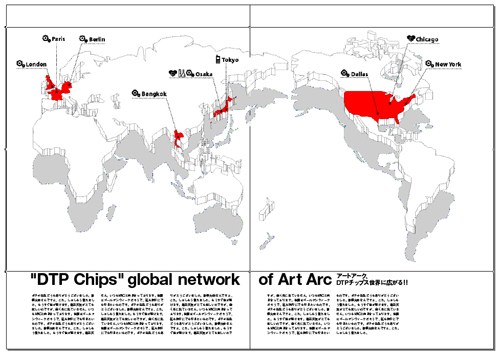
ノドに文字がかからないように地図の位置を調整していく。 |
|
|
| 3. 取り込む画像は原寸で |
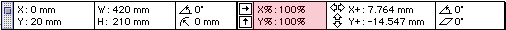
今回の地図のように画像が罫で作られている場合、Illusratorで0.1mm罫で作成された物をQuark上で縮小してしまうと画面では表示されているが、実際印刷をしたら見えないなどのトラブルをふせぐ為、Quarkで画像を取り込む際は原寸にした方が良い。
このようにレイアウトをQuarkで行い、細かい作業をIllustratorで行う場合、一番最初に全体のレイアウトをし、Illustratorでつくる物のサイズをしっかり決めた方が良い。 |
 |

赤い部分が取り込んだ画像の比率。100%になっている方が良い。 |
|
|
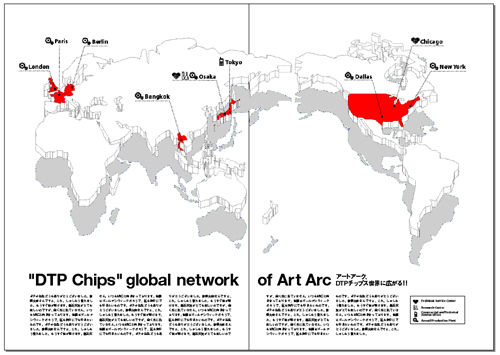
| 4. アイコンを配置して出来上がり |
| 最後に地図で使っているアイコンを配置して、完成。 |
 |
 |
|
|
*まとめ
KPTの使い方はマスターできましたか?堅いイメージの会社パンフレットもこのような図が入る事によって、印象がずいぶん変わってきます。皆さんも是非活用してみてください。 |
|
|
|
|