| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.10
[ Glimpse Information : 見え隠れするテキスト(ver.2)
] |
|
|
|
テキストの扱いについて前回説明をした。今回はそれに少し変わった要素を加えてみたいと思う。
マスクがかけられない機種依存フォントを指定したテキストに、イメージ画像をスクロールさせてマスクをかけたような効果を出してみる。バックに配置する画像とテキスト上に配置する画像は共通のものを使用するので、適当な画像を1枚用意しよう。また、テキストを表示させるためのムービークリップは前回のものを使用するので、同じものを制作したい方は前回のページに目を通してもらいたい。 |
 |
| 1. 構造を把握する |
まず、メインのタイムラインを見てもらいたい。
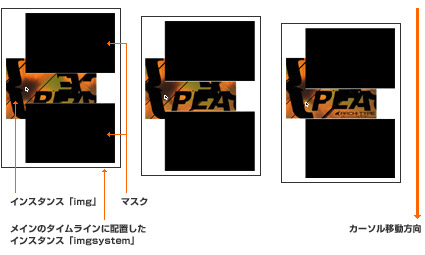
下から2つのレイヤー、バックイメージとテキストは固定されたものだ。その上に、カーソルに合わせてスクロールするムービークリップを配置しているが、これは図を参考に理解してもらいたい。メインのタイムラインに配置したインスタンス「imgsystem」はカーソルを追いかけるようにスクロールするが、その中に配置されたインスタンス「img」はカーソルとは逆の方向へとスクロールする。この画像に対し表示範囲以外の部分にマスクをかけることで、メインのタイムライン上でその下にあるオブジェクトが見える仕組みになっている。 |
 |

カーソルに合わせてスクロールするムービークリップの構造 |
|
|
| 2. スクロールするイメージ画像 |
新規シンボルでムービークリップを作成し、用意した画像を読み込んで配置する。
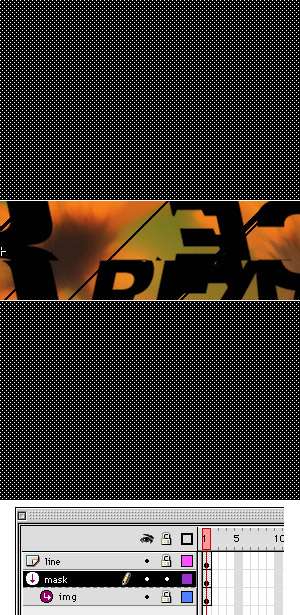
さらに新規シンボルでムービークリップを作成し、画像を配置したムービークリップをインスタンス名「img」として配置する。そして、テキストが見える範囲を決めてそれ以外にマスクがかかるように、上下に矩形ツールで形状(図の黒い部分)を配置する。また、アクセントとして白いラインを入れている。 |
 |

画像にかけたマスク |
|
|
| [
NEXT→] |