| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.14
[ kaleidoscope : 万華鏡 ] |
|
|
|
スタートから前回までは、Web上でのコンテンツ展開を想定した作品を紹介してきた。ここでちょっと気分を変えて、Flash本来の機能であるアニメーション制作をしてみたいと思う。もともとアニメーションソフトとして登場したFlashは、ベクターデータを利用した比較的データの軽いムービーを作成することが出来る。これから数回は、アニメーションテクニックなども混ぜながら、Flash特有の制作行程を作品を作りながら紹介していく。
また、数回分のムービーがそろったところで、さらにそれらを素材として、Flashで作品を制作したいと考えているので、それも楽しみしつつ、続けて読んでいただきたい。
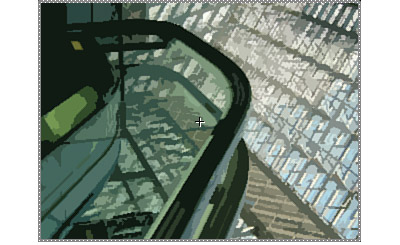
まず今回は、1枚の静止画から奇妙な動画を制作してみたいと思う。モチーフは万華鏡だ。形は様々だが、今回は8角形の万華鏡をイメージしたムービーを作成してみる。まずは、素材となる写真などを1枚用意しよう。 |
 |
| 1. ステージサイズ |
| まずは、ステージサイズを決めよう。コレにより素材の必要な大きさも大体決まってくる。ココでは、ステージを320px240pxとしている。次に、ステージを8分割しさせてパーツがどう配置されるかをイメージしよう。1つの映像が鏡に反射し、さらに別の鏡に反射する。1つのムービークリップを反転複製させ、さらにそこから反転複製させる。1つのムービーを8つ並べて配置することになるのだが、各ムービーの変形状態で面白い効果がでる。 |
 |

写真素材を加工し、読み込む |
|
|
|
|
| [
NEXT→] |