| 3. ドラッグの設定 |
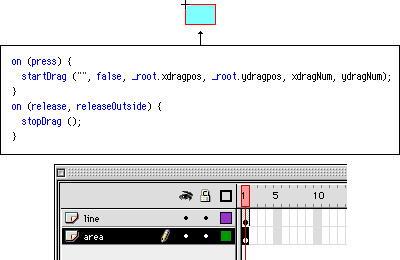
次に、新規シンボルでムービークリップを作成し、先の空ボタンを配置する。そして、ボタンには図のようなオブジェクトアクションを記述する。
このムービークリップの位置というのが、ズーム用の画像位置にそのまま反映されてくる。それ故、デザインにも関わってくるので、なるべく自由に配置できるような仕組みを考えたい。「startDrag();」内への記述は、その位置を補正するような形になっていて、後に設定するアクションがここに値を入れる。それがドラッグ範囲の値になる。この範囲は、ナビゲーション用画像の大きさと同じだ。
アクセントとなる赤い枠を入れてドラッグエリアの完成だ。 |
 |
|

ボタンに記述したオブジェクトアクション
|
|
|
| 4. 倍率を変化させる |
今度は、ズーム用画像を拡大縮小させるための機能を作成する。テキストフィールドに数値を入力して「CHANGE」ボタンを押すと、ズーム用画像とドラッグエリアが変化する仕組みだ。まずは、「CHANGE」ボタンから作成しよう。
新規シンボルでボタンを作成する。このボタンの位置や大きさは、何かに影響を与えるわけではないので、自由に作成しても大丈夫だ。
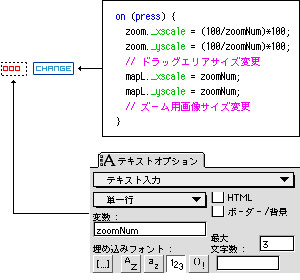
次に、テキストオプションを「テキスト入力」に設定したテキストボックスを、メインのタイムラインに作成する。そして、変数を「zoomNum」とする。先の「CHANGE」ボタンもメインのタイムラインに配置する。テキストボックスのそばがいいだろう。そして、図のようなオブジェクトアクションを記述しよう。
|
 |
|

ボタンに記述したオブジェクトアクションとテキストの設定
|
|
|
| これで一通り必要なパーツが完成した。残りの最終的な仕上げを次回行うので、続けて読んでいただきたい。 |
|
VOL.21
[ IMG Explore : ズーム(2) ] 終わり
|
|
|
|