| 2. loadMovieをするまで |
loadMovieする前と後のムービーを作る。
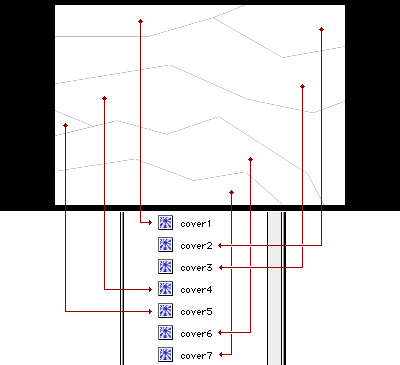
長方形を描き適当な形状に分割を行い、モーショントゥイーンを設定するのでそれぞれムービークリップとしてシンボル化する。 |
 |

形状の分割とライブラリ内のシンボル |
 |
次に、新規シンボルでムービークリップを作り、先に作成したムービークリップをそれぞれレイヤーを分けて配置する。
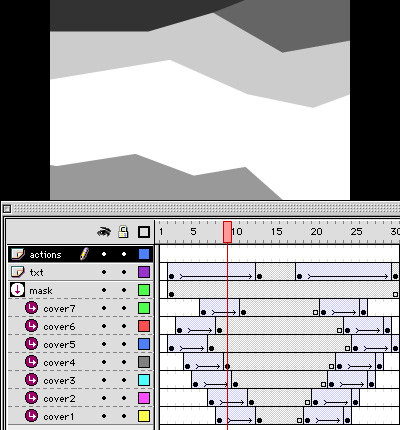
そして、フェイドイン→コンテンツの入れ替え→フェイドアウトという流れを作るため、アルファ0%の状態からアルファ100%へのモーショントィーンを各レイヤーに設定する。さらに、コンテンツを埋めていく効果を出すため、キーフレームをずらしていく。これらのレイヤーをコピーして、数フレーム分間隔をあけてペーストし、フレームの反転を行いフェイドアウト用のムービーも用意する。 |
 |

各レイヤーのキーフレームの位置 |
 |
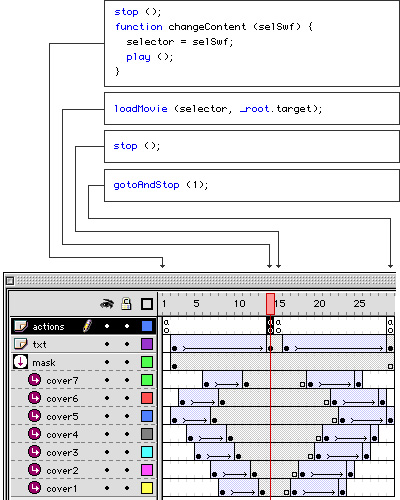
今度はポイントとなるアクションを設定する。仕組みとしては、フェイドイン→loadMovie→ローディング→フェイドアウト→初期状態へ、
となる。1フレーム目のアクションには、各ボタンからロードするファイル名を受け取り、フェイドインムービーを再生するための
アクションを記述する。フェイドインが終わる14フレーム目には、今回はムービークリップ内にswfを読み込むので、
「場所」を「ターゲット」にし、ターゲット先をステージに配置した空ムービークリップ「target」に設定する。
フェイドアウトが終わる最終フレームには、再生ヘッドを初期状態へ戻すためのアクションを記述する。
これでコンテンツ間を繋ぐためのムービーが出来た。
最後に、ステージ上に配置し、インスタンス名「cover」とする。 |
 |

各フレームに記述したアクション
|