| 2. ドラッグ機能を持たせる |
今度は、ナビゲーションにドラッグ機能を持たせるための作業を行っていく。
新規シンボルでボタンを作成し、ナビゲーションパレットの上部におさまるように、また、操作に違和感のないような大きさで、ヒットエリアを作成する。
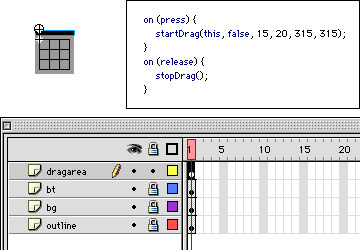
次に、このボタンを、先の9個のボタンを配置したムービークリップ内に配置し、図のようなオブジェクトアクションを記述する。 |
 |
|

ドラッグ用のボタンの配置と記述したオブジェクトアクション
|
|
|
|
|
これで必要なパーツが完成した。
次回は、コアとなるアクションを組み込んで最後の作業を進めよう。 |
|
VOL.33
[ Zoom Up : ズーム3 (3) ] 終わり
|
|
|
|