| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.33
[ Zoom Up : ズーム3 (3) ] |
|
|
|
前回までで、ズーム用の画像となるパーツが完成している。今回はナビゲーションの作成だ。ココに組み込むアクションは、どのセクションを選択したかの値を送り、ズームアップを中止させるフラグを立てる、という2つのアクションだ。特に、ナビゲーション形状が他のパーツに影響を及ぼすわけではないので、たとえ横一列だろうが、縦一列だろうが構わない。自由度は高いと思う。
前回の作業を終えている方はファイルを用意して、次へ進もう。出来ていない方はバックナンバーへ。 |
 |
| 1. ベースとなるグラフィック |
まずは、もとになるナビゲーションの形状を作成していこう。ここでは、ズーム用画像をミニチュア化し、シンプルにしたものをモチーフにしていく。
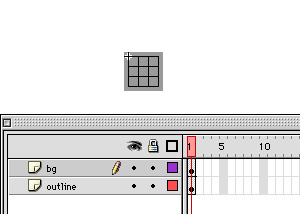
新規シンボルでムービークリップを作成し、セクション全体と同じ形状となるように図のようにグリッド上の線を描画する。また、他のパーツと重なることになるので、視認性を考え、さらにバックに四角形を描画する。 |
 |

ナビゲーションのベースとなるグラフィック |
 |
次に、各セクションへの移行を行うためのボタンを作成する。
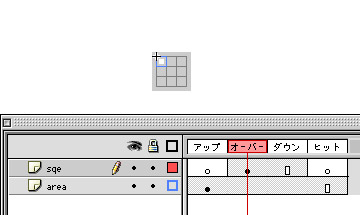
新規シンボルでボタンを作成し、オンマウスしたときのグラフィックを作成する。 |
 |

ボタンの作成 |
 |
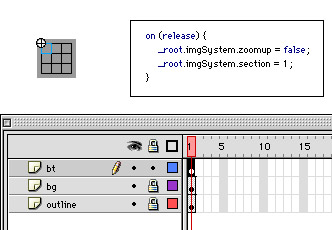
作成が終わったら、先のムービークリップへグリッドにあわせて配置する。さらに、図のようなオブジェクトアクションを記述する。
変数「zoomup」は、拡大縮小を行うためのフラグであり、「false」つまりボタンをクリックすると徐々に表示されていたセクションが縮小していく。変数「section」は、どのセクションを選んだかを判別させるためのものだ。
これらの変数は、後にズーム用画像に設定するアクションと連動してくる。 |
 |

セクション1用のボタンに記述したオブジェクトアクション
|
 |
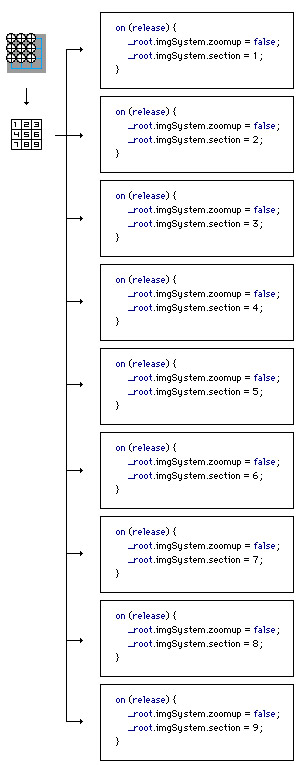
| 上記の作業が終わったら、ボタンをグリッドが埋まるように8個複製し、隙間なく配置する。そして、図のように各ボタンが担当するセクションにあわせて記述してあるアクションを変更していく。 |
 |

各ボタンに記述したオブジェクトアクション
|
|
|
| [
NEXT→] |