|
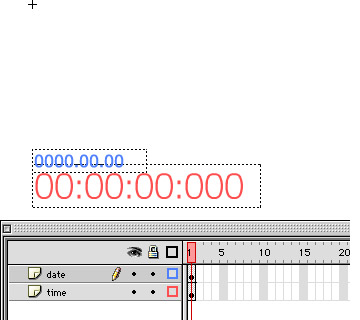
新規シンボルでムービークリップを作成し、適当なサイズの四角形を描画する。

新規シンボルに2つのシンボルを配置
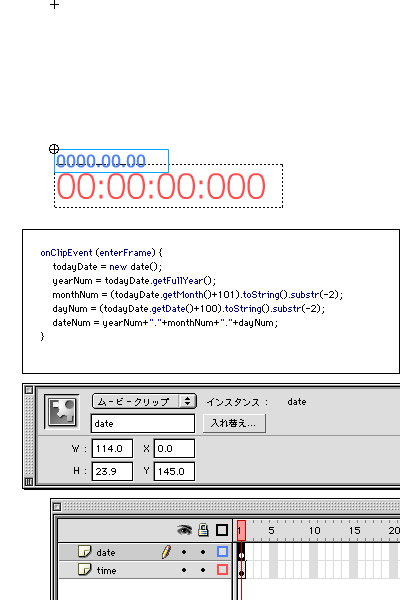
次に、日付用のシンボルを選択し、インスタンス名を「date」として、
図のようなアクションを設定する。

日付用のシンボルに設定したアクション
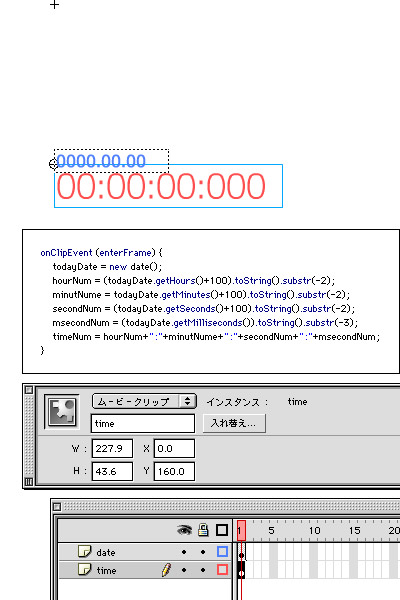
同じように、時刻用のシンボルを選択し、
インスタンス名を「time」として、図のようなアクションを設定する。

時刻用シンボルに設定したアクション
この出来上がったシンボルをメインのタイムラインに配置すれば、
時計として十分機能するので、確認してみるといいと思う。
次回は、グラフィックとメッセージとの連携をさせる。
|