| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.58
[ SLIDE&BOUND : スライドしながら跳ね返る(4) ] |
|
|
|
| 前回までで、必要なパーツが完成したと思う。今回、それらを組み合わせて完成させよう。また、仕上げとなるアクションを記述するのだが、パーツのサイズが変わっても、最低限の変更で対応できるようなかたちを目指している。スクロールバーやイメージ側のサイズがどう関わっているかを確認しながらすすめば、より応用がしやすいだろう。もう一度整理したい人は(1)で構造説明をしているので、参考にしてほしい。 |
| 1. パーツの配置 |
|
まずは、前回までに作成したパーツを配置していく。場所はメインのタイムラインだ。
ライブラリからサムネールをまとめたシンボルをドラッグしてステージへ配置する。そして、インスタンス名を「contents」とする。
|
 |
|

サムネールをまとめたシンボルを配置した
|
 |
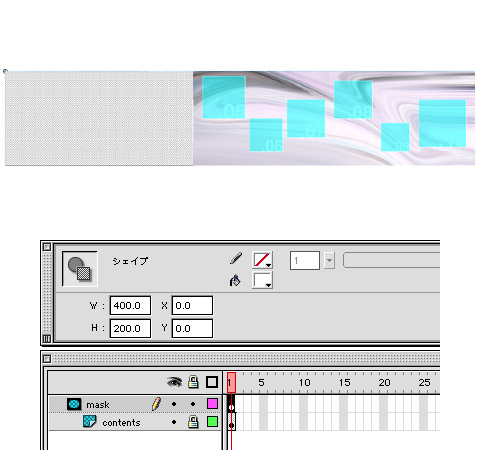
| 次に、インスタンス「contents」の余分なところが見えないようにマスクを設定する。マスクのサイズはステージサイズと同じ400*200pxだ。 |
|

インスタンス「contents」にマスクを設定
|
 |
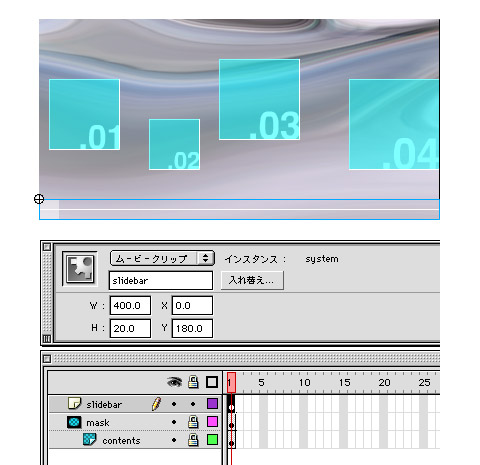
| 今度は、スライダーを配置する。レイヤーを追加し、同じようにライブラリからドラッグして、ステージに配置する。位置は操作性を考えて、ステージ下部に配置した。そしてインスタンス名を「slidebar」とする。 |
|

配置したインスタンス「slidebar」
これでパーツの組み合わせが出来た。 |
|
|