|
| 4.仕上げ |
|
全てのパーツが出来上がったら、仕上げに入ろう。
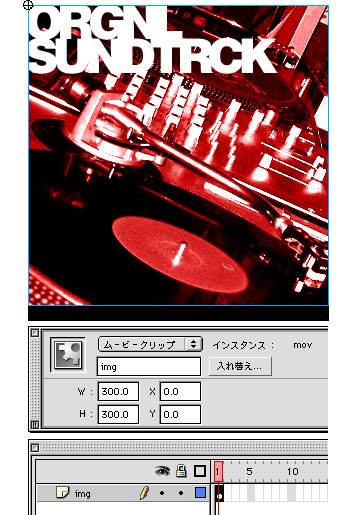
メインのタイムラインに、イメージのスライドするムービークリップを配置する。そして、インスタンス名を「img」とする。
|
 |
 |
|
次に、ボタンを配置する。そして、図のようなオブジェクトアクションを設定する。
コレで完成した。
|
 |
|
|
|
プレビューしてみると、ボタンを押して、スライドが始まる。このスライド中にボタンにカーソルを合わせてみよう。すると、通常は、指の形になるはずが、矢印のままになり押しても機能しない状態になっている。これでボタンが無効になったのがわかると思う。 |
|
VOL.60
[ MX tech 1 : ボタン機能を無効にする(2) ] 終わり
|
|
|
|