| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.72
[ MOTION ARCHITECTURE : 自由に並べたムービーをプレイする
(7) ] |
|

[今回のサンプルはこちら] |
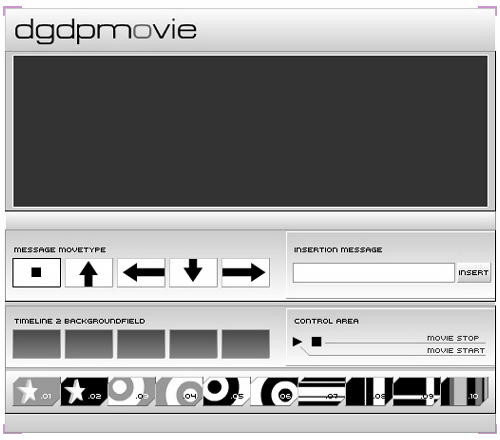
今回は、タイムラインとなるドロップエリアと、ドラックの出来る各ムービーのサムネールを制作していく。
|
|
|
|
これでサムネイル部分が完成した。
次回は、テキストフィールド部分を作成していく。 |