| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.9
[ Glimpse Information : 見え隠れするテキスト(ver.1)
] |
|
|
|
前回までは外部テキストに焦点を当ててきたが、今回は外部テキストを使いつつ、テキストボックスに視点を変えて、それの特性を説明していこう。
Flash上で入力したテキストには常に、フォントが指定される。これは自分の好きなフォントへの変更が可能なのだが、選択できるフォント中に、_(アンダーバー)から始まるフォントが数種類ある。これらで指定したテキストは、アクセスしたユーザの機種に依存され表示が行われる。「_ゴシック」を指定した場合、macなら「Osaka」、winなら「MSゴシック」といった感じだ。これを使うメリットは、データ容量を大幅に軽減できるところにある。だが、デメリットもある。マスクをかけることが出来ないのだ。これは仕様であるため仕方がない。そこで何か別な方法で同じようなものが出来ないかと考え、次のような方法を思いついた。
前回はテキストをスクロールさせていたが、今回はその逆のようなもの、テキストを固定させマスクをかけて動かしているような効果を狙ったものを制作してみる。ただ、ボリュームが多いため2回に分けて紹介する。今回は、先に説明をした機種依存のテキスト特性を見ていきながら、欠点をカバーする対処方法を紹介する。
作品は、外部テキストからのプロフィールを英文と和文をボタンで切り替える仕組みになっている。 |
 |
| 1. 外部テキストに複数の変数を |
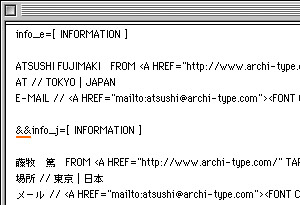
いままでは、外部テキスト内に1変数を設定して紹介をしてきた。
今回は複数設定してみる。まずは、テキストエディタで変数と値を入力していく。英文にあたる変数を「info_e」、和文にあたる変数を「info_j」としている。変数を複数設定する場合は、「変数=値&&変数=値&&・・・」というように「&&」でつないでいく。 |
 |

変数と値を複数設定した |
|
|
| 2. テキストボックスの作成 |
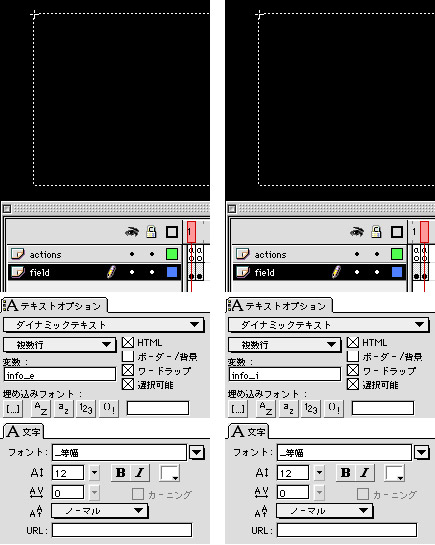
| 今度はFlashに移り、新規シンボルでムービークリップを作成し、テキストボックスを表示内容に合わせて「ダイナミックテキスト」で用意する。そして、必要な各オプションを設定し、変数を「info_e」とする。次に、2フレーム目にキーフレームを挿入し、テキストボックスの変数を「info_j」に変更する。そして、フレームアクションで各フレームに「stop();」を設定する。 |
 |

各テキストボックスの設定 |
|
|
| [
NEXT→] |