 |
 |
 |
 |
 |
| 2. 時間軸に落としてみる |
| 次に素材をプロジェクトウィンドウからタイムレイアウトウィンドウ(図3)に落としてみる。このタイムレイアウトはいわゆる動画を扱うソフトであれば、CGでもWeb用動画ソフトでもこれに該当するものが必ずあるという、時間軸を扱うウィンドウだ。左が時間0で右に行くにしたがって時が進む。このウィンドウに素材を落とすと自働的にコンポジションウィンドウ(図4)に素材が映し出され、設定を行う手はずが整う。 |
 |

【図3】 ここでは5秒の映像を作るので一番右が5秒目となる
|
 |

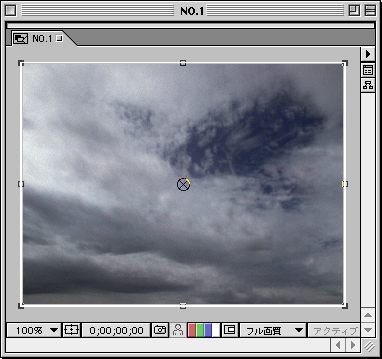
【図4】 コンポジションウィンドウはいわゆるプレビューとなる
|
|
|
| 3. エフェクトをかける |
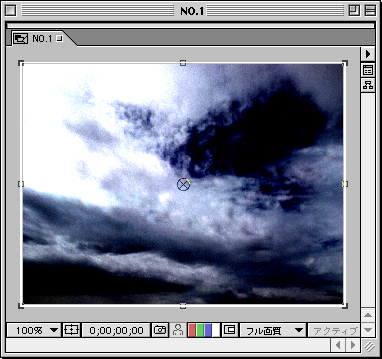
| 無事に読み込みとタイムレイアウトウィンドウに落とすことができたら、いよいよエフェクトをかけてみる。ここら辺からAEらしくなってくるのだが、タイムレイアウト上で素材のレイヤーを選択したら、メニューのエフェクトから「調整」内の「明度とコントラスト」を選択しよう。そうすると自働的にエフェクト制御ウィンドウ(図5)と言われるものが立ち上がる。基本的にはこの中でエフェクトのパラメーターを設定していく。 |
 |

【図5】 エフェクト制御ウィンドウは種類によって設定項目も変わる
|
 |

明るさを落としてコントラストの値を上げるとこうなる |
|
|
|
|
|
|
|
|
|