映画やプロモーションビデオ、番組のオープニングなど、日常目にするプロの映像。そんな目を見張る映像を自分でも作ってみたいな、と思ったら早速家のPCでやってみよう。
そこで作った映像は、インターネット、クラブ、巨大街頭ビジョン、家のビデオなど流すメディアに欠くことはなく、未来は広がるばかりだろう。そしてたまにはネタにつまって、行き詰まったりもするだろう。そんな時には散歩に行くか、ここを読もう。 |
 |
 |
MOOK1
CycloneやVision
Questといった巨大クラブイベントやCartier, NIKE,
SonyなどのショウでもプレイするプロのVJ。
Chilled LoungeといったコアなパーティではDrum'n'BassのDJも努める。
WEBSITE >> www.mook1.com |
|
|
|
 |
-- まえがき --
最近ショートムービーに凝っている。国内外のサイトであつかっているところが幾つかあるのでよく見るのだがなかなか楽しい。2時間位の映画になるとプロが撮ったものでも一瞬躊躇してしまうのだが、10分やそこらの映画であれば、ちょっとした制作合間の休憩などにも見られるのでお手軽に楽しめてよい。アメリカのwww.ifilm.comが有名で、ヨーロッパではBMWのサイトなんかでも展開しているが、今後もっと増えていくだろうし、個人的にも今ひとつ制作のプロジェクトが進行中なのでこちらの方はまたここで報告します。質問などはrensai@artarc.netかwww.mook1.comにね。 |
|
|
|

※画像をクリックすると、ムービーが再生されます。
|
先週で応用も終わった。これで全ての機能をマスターした訳ではないし、まだまだ色々と便利な機能は存在するが、とりあえず通り一辺倒のことはやったので、バックナンバーをチェックしてマスターするまで反復して練習すれば、このソフトはある程度は使えるようになるだろう。これ以降はそれらの機能は理解しているものとして説明していくので分からない人はバックナンバーチェックで、それでもダメならメールで質問。改めてサイト上で機能説明を展開するだろう。今回は先日東京国際映画祭の提携イベントとして行った東京フィルムメーカーズコンベンションのオープニングロゴの制作を4週に渡って説明しよう。今回は新たにAfter
Effectsの3D機能を使用している。 |
|
 |
| 1. 飛んでくる文字 |
After Effects上で映像を作る際によく使う手段の一つに、パーツ別にコンポジションを作成するという方法がある。ここでは文字が飛んでくるもの、文字が戻るもの、マークが回るものの3つのコンポジションをそれぞれ個別に作ってみる。まず始めに飛んでくる文字をつくる。
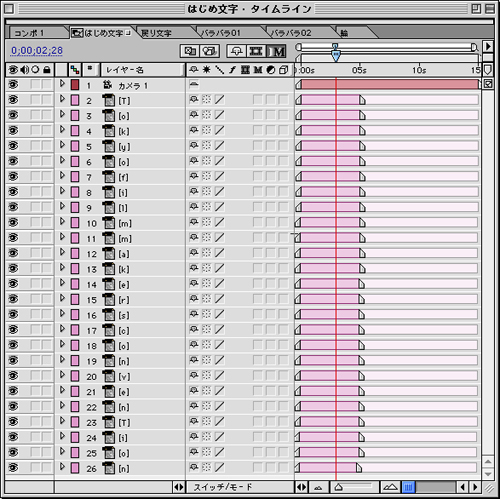
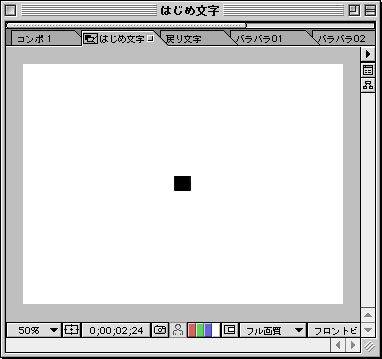
タイトルの「TOKYO FILM MAKERS CONVENTION」の文字をイラストレーター上で一つ一つのアルファベットに分割して、After
Effectsで全て別レイヤーとして扱えるようにして、Tの字から順番にタイムレイアウトに並べる。 |
 |

順番に別レイヤーで並んでいるのが分かる

全て重なっているので単なる四角に見える |
|
|
| 2. カメラの設置 |
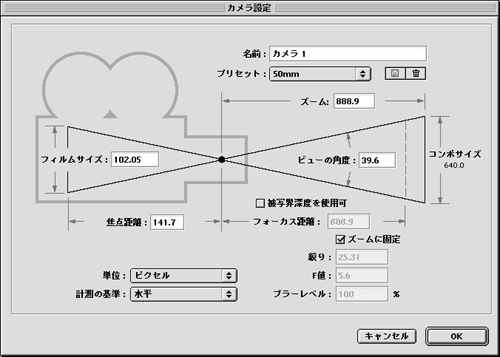
次にメニューの「新規」からカメラを選択して、タイムレイアウトにカメラレイヤーを追加する。今あるレイヤー全ての3Dスイッチをチェックすることで、選ばれたレイヤーの「位置」にZ軸が追加され、カメラから見た3D空間に存在する素材として扱うことが可能になる。
コンポジションウィンドウの下部にて、「top」や「left」など3Dのどの角度から見た画面にするかの選択ができる。カメラは複数置いて切り替えることも可能である。 |
 |

カメラは角度など細かい設定もできるが、よく分からなければデフォルトでGOだ

上から見るとカメラがレイヤーを捕らえているのがわかる |
|
|
| [
NEXT→] |