 |
 |
 |
 |
 |
| 3. カメラに動きを |
| ここで一旦文字がバラバラに飛んでくるコンポジションに戻って、そこのカメラの設定など細かい調整を行おう。コンポジションウィンドウの視点をトップから見たものに変えてみる。今はカメラに向かって文字が飛んでくる画面になっているので、時間軸の始めで、カメラを少し右にずらしてキーフレームを打とう。そして時間軸の最期にきたら今度は少し文字が飛んでくるラインの左側にカメラが来るようにしよう。そうすると文字が飛んでくるラインが微妙に移動する映像になる。 |
 |

↑カメラ左右の動きはトップ画面で移動させると楽

↑こうなってから

↑こうなる |
|
|
| 4. モーションブラー |
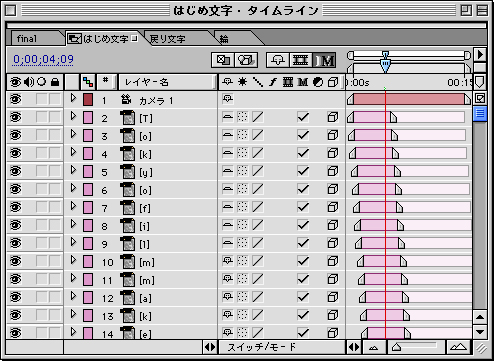
最期に飛んでくる文字にスピード感をつける。これはモーションブラーを追加することで行うのだが、エフェクトを使わずにタイムレイアウトウィンドウ上だけで行う。
タイムレイアウトで各レイヤー名の右横にある「M」マークをチェックして、更に一番上に同じ「M」マークで全体にかかるものがあるので、それをクリックする。こうすることで移動しているオブジェクトに更なる緊張感がでる。
来週は全体を合わせて細かい調整を行っていよいよ完成だ。 |
 |

必要のない場合はレンダリングに負担がかかるのでやめておこう

スピード感を出したいものはかなり変わるのがわかる |
|
|
|
|
|
|
|
|
|
|
|