|
|
|
|

※画像をクリックすると、ムービーが再生されます。
|
|
先日ヨーロッパの某宝飾品メーカーが銀座に新たにお店をだした。その記念イベントパーティでVJの依頼をうけたのだが、これがすごかった。イベント自体はほんの数時間なのに、数百人入れるテントを幾つか建てて、それぞれがディナー棟やラウンジ棟、そしてエンターテイメント棟などに分かれていた。
ディナー棟はヨーロッパの城にある食堂のようだったし、ラウンジは高級家具屋のショールームで、エンターテイメント棟はシルクドソレイユの舞台のようだった。中から見るとそれがテントということを忘れそうな豪華さであった。
そんな環境でのVJだったのだが、タイミングよく新しいソフトとハードを入手していたのでそれらを使ってみた。結果的にとても上手くいったのだが、そのハードとソフトについてはまた9月位に改めてレポートするとして、今回はそこで流した映像を、画像を差し替えて作ってみよう。3週に渡って一つ作り、次に1週でもう一つ。今回は「もう一つ」の方を作ってみる。
|
|
 |
|
1.ロゴの用意
|
今週はロゴがフェードインして数秒でフェードアウトしていく、というものを作ってみる。
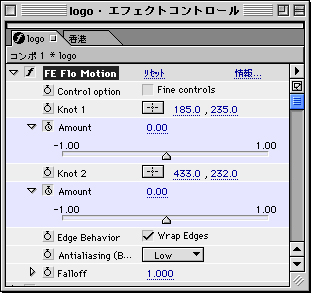
キーになるのはフェードインする個所とアウトする個所である。両方とも違ったエフェクトを使って似た感じを出してみる。始めはFEのFlo
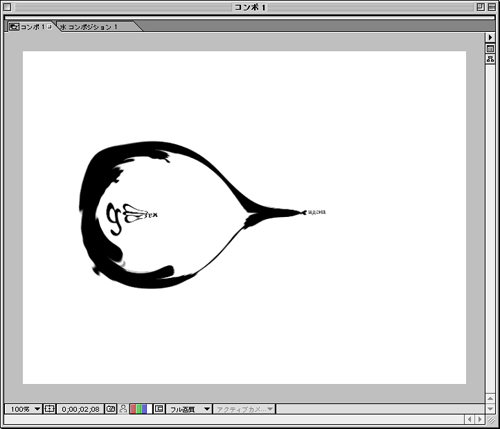
Mostionを使ってみよう。軽くかけることによって、「Flo Motion」というよりはちょっとぐにゃっとなった感じにする。 |
 |
|

これが

これで

こうなる
|
|
|
|
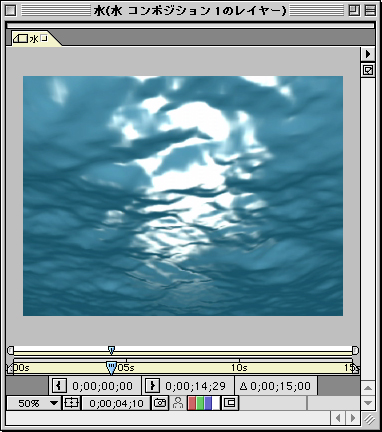
2.水面素材にマスクをかける
|
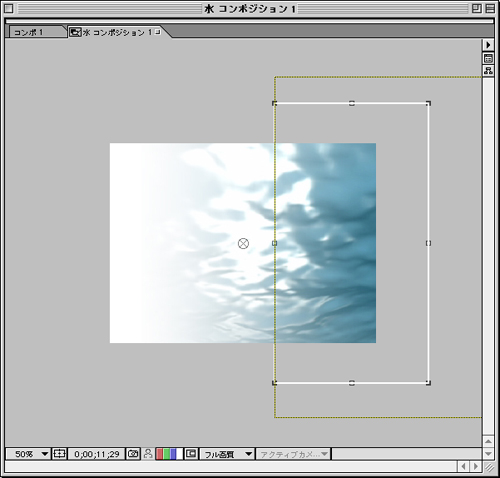
次に水面の素材を用意しよう。これは最終的にロゴのテクスチャーとして使用するので、特に絶対水面でなくてはということではなく、動きがぐにゃぐにゃしていればなんでも良いだろう。
その素材の右から左に、境界線をぼかしたマスクをかけて少しずつ現れるようにする。それができたらそのレイヤーをプリコンポーズして目を外し不可視にしよう。 |
 |
|


これはロゴが消える時に使用するものなので
後半の数秒で現れるように設定するとよい
|
|
|
| [
NEXT→] |